How To Validate Password And Confirm Password Using JQuery
Websolutionstuff | Sep-02-2020 | Categories : PHP jQuery HTML
In this article, we'll explore a simple way to validate passwords and confirm passwords using jQuery. Password validation is a crucial part of user authentication, and in this demonstration, we'll show you how to achieve it using jQuery.
We'll focus on checking if the password and its confirmation match by using jQuery's keyup event. This ensures a straightforward and effective way to validate user passwords.
Let's dive into how you can easily check and match passwords with jQuery for enhanced security in your web applications.
<html>
<body>
<head>
<meta charset="utf-8">
<title>How to validate password and confirm password in jquery - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>How to validate password and confirm password in jquery - websolutionstuff.com</h1><br />
Enter Password <input type="password" class="form-control" id="Password" placeholder="Enter a password" name="password"><br /> <br / >
Enter Confirm Password <input type="password" class="form-control" id="ConfirmPassword" placeholder="Enter a Confirm Password" name="confpassword" >
<div style="margin-top: 7px;" id="CheckPasswordMatch"></div>
</div>
</div>
<body>
</html>
<script>
$(document).ready(function () {
$("#ConfirmPassword").on('keyup', function(){
var password = $("#Password").val();
var confirmPassword = $("#ConfirmPassword").val();
if (password != confirmPassword)
$("#CheckPasswordMatch").html("Password does not match !").css("color","red");
else
$("#CheckPasswordMatch").html("Password match !").css("color","green");
});
});
</script>
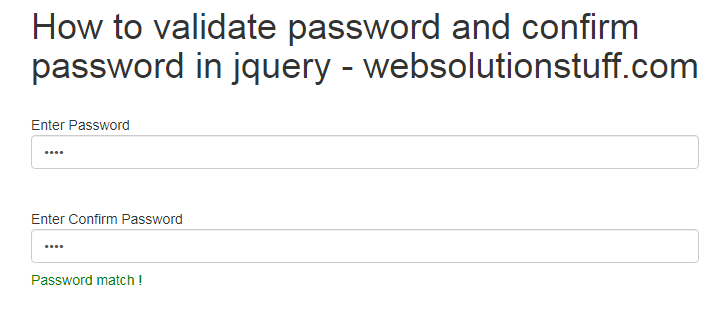
And you will get output like the below image.

In conclusion, we've learned a straightforward method for validating and matching passwords and their confirmations using jQuery. This is a fundamental step in ensuring secure and reliable user authentication in web applications.
By using the keyup event, we've created a responsive validation mechanism that instantly alerts users if their passwords don't match, providing a seamless and user-friendly experience.
You might also like:
- Read Also: Send Email In Laravel
- Read Also: Copy To Clipboard JQuery
- Read Also: Autotab To Next Input Field JQuery
- Read Also: How To Check Array Is Empty Or Null In Javascript
Recommended Post
Featured Post

How To Disable Dates After Wee...
In this tutorial, we will see how to disable dates after a week in jquery datepicker. In the date picker, we can di...
Jun-29-2022

How to Add Select Clear Select...
Hey everyone! Have you ever wanted to make your website's dropdown menus more interactive and user-friendly? Well, I...
Feb-19-2024

How to Add Bootstrap 5 in Angu...
Welcome to this tutorial where I'll guide you through the process of integrating Bootstrap 5 into your Angular 17 ap...
Mar-25-2024

Angular 15: Unleashing Modern...
Angular 15 is the latest iteration of one of the most popular JavaScript frameworks for building dynamic web application...
Jun-05-2023