Angular 15: Unleashing Modern Web Development
Websolutionstuff | Jun-05-2023 | Categories : Angular
Angular 15 is the latest iteration of one of the most popular JavaScript frameworks for building dynamic web applications. Packed with powerful features, enhanced performance, and a seamless developer experience, Angular 15 pushes the boundaries of web development even further.
In this article, we will provide a point-wise and easy-to-understand introduction to Angular 15, highlighting its key advancements and showcasing why it is a game-changer in modern web development.
Angular 15, the framework introduces a host of powerful features, enhancements, and performance improvements that push the boundaries of web development even further.
In this article, we will explore the exciting world of Angular 15, discussing its significance, key updates, and how it propels the development experience to new heights.
Whether you are a seasoned Angular developer or a curious newcomer, this introduction will set the stage for a deep dive into the features and capabilities of Angular 15.

Angular 15 goes beyond its powerful features and performance enhancements to prioritize an exceptional developer experience, creating an environment that fosters joy, efficiency, and creativity. The Angular team recognizes that a delightful development process is crucial for the success and widespread adoption of any framework.
Angular 15 introduces a suite of improved debugging tools that make troubleshooting a breeze. With enhanced error messages and clear, actionable guidance, developers can quickly identify and rectify issues within their applications. Gone are the days of painstakingly searching for the source of a bug. Angular 15's debugging capabilities streamline the process, saving valuable time and effort.
- Evolution of Angular:
- Angular has come a long way since its inception in 2010. It has evolved from AngularJS to Angular 2 and beyond, embracing modern development practices and addressing developer pain points.
- Angular 15 represents the culmination of this evolution, incorporating years of feedback, advancements, and industry best practices.
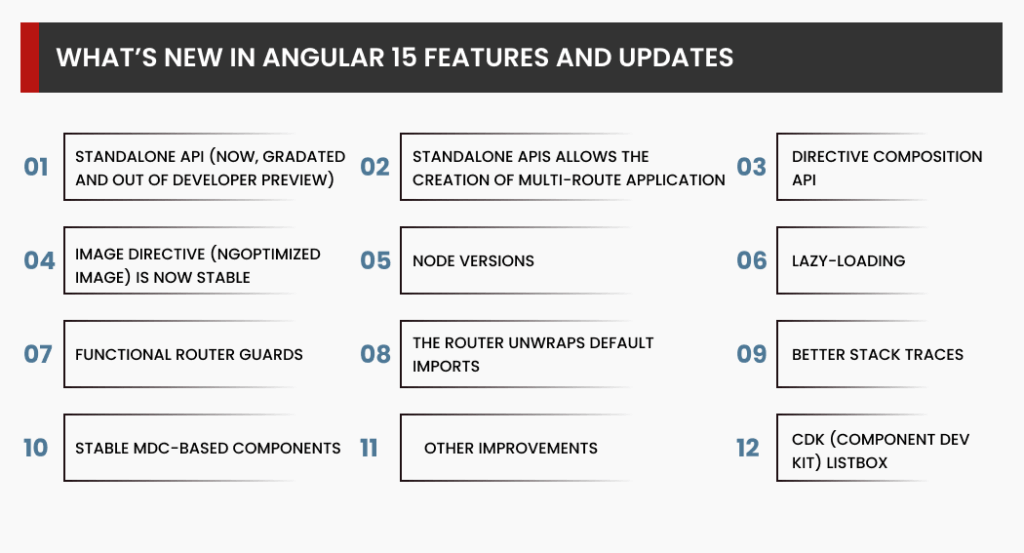
- Key Features of Angular 15:
- New Rendering Engine: Angular 15 introduces a revamped rendering engine that significantly improves application performance.
- It leverages the latest web technologies and techniques to optimize rendering and enable faster updates to the DOM, resulting in smoother user experiences.
- Enhanced Tooling: Angular CLI, the command-line interface for Angular development, has received substantial improvements in Angular 15.
- It offers streamlined workflows, better build optimization, and enhanced debugging and profiling capabilities. These enhancements boost developer productivity and efficiency.
- Performance Optimization: Angular 15 introduces built-in performance optimization features, such as improved change detection mechanisms and tree shaking.
- These optimizations reduce bundle sizes, enhance rendering speed, and minimize application startup time, resulting in faster and more efficient applications.
- Advanced Routing and Lazy Loading: Angular 15 enhances routing capabilities, allowing developers to implement complex routing scenarios with ease.
- It also improves lazy loading of modules, enabling more efficient resource utilization and better application performance.
- Server-Side Rendering (SSR): Angular Universal, the server-side rendering solution for Angular, has been further refined in Angular 15. SSR enhances initial load times, improves search engine optimization (SEO), and provides a better user experience, especially on low-bandwidth or high-latency networks.
- The Developer Experience:
- Angular 15 prioritizes the developer experience, making it more enjoyable and productive.
- Improved Debugging Tools: Angular 15 introduces enhanced debugging tools that help identify and fix issues more efficiently. Comprehensive error messages and clear guidance make troubleshooting easier, reducing development time.
- Seamless Integration with Code Editors: Angular 15 seamlessly integrates with popular code editors and IDEs, providing features like code completion, IntelliSense, and syntax highlighting. This integration enhances productivity, and code quality, and reduces errors.
- Extensive Documentation and Community Support: Angular 15 offers comprehensive documentation, tutorials, and a vibrant community. The official Angular documentation covers a wide range of topics, from getting started guides to advanced concepts.
- The community actively contributes through forums, blogs, and social media groups, providing support and fostering collaboration.
- Backward Compatibility and Migration: Angular 15 emphasizes backward compatibility, ensuring a smooth transition for developers migrating from previous versions. Automated migration tools and detailed migration guides assist developers in upgrading their applications without disrupting existing workflows.
- Future Roadmap and Updates:
- Angular 15 is constantly evolving based on feedback from the community and emerging industry trends.
- Performance Optimization: The Angular team continues to prioritize performance optimization, striving to enhance application speed, efficiency, and overall user experience.
- Tooling Enhancements: Angular 15 will further refine the Angular CLI and development workflows, providing developers with more streamlined and efficient tooling options.
- Seamless Developer Experience: The Angular team aims to continuously improve the developer experience by introducing new features, refining existing capabilities, and addressing developer feedback.
Conclusion: Angular 15 represents a significant milestone in the evolution of the Angular framework. With its powerful features, enhanced performance, and seamless developer experience, Angular 15 empowers web developers to create dynamic and performant applications.
By incorporating industry best practices and addressing developer pain points, Angular 15 sets the stage for an exceptional web development journey. As the framework continues to evolve and embrace emerging technologies, the future of Angular 15 promises to unlock even greater possibilities for modern web development.
You might also like:
- Read Also: Bootstrap Modal In Angular 13
- Read Also: How to Create Components in Angular 16
- Read Also: How to Upgrade from Angular 14 to Angular 15
- Read Also: Laravel: 10 Steps to Becoming a Laravel Expert
Recommended Post
Featured Post

How To Add Bootstrap Modal In...
Today I will show you how to add a bootstrap popup modal on button click. many times we need to set confirmation on the...
May-27-2020

How To Increase Session Lifeti...
In this article, we will see how to increase session timeout in laravel. In this example, we can see how to se...
Jun-28-2020

What Is Digital Marketing?
Digital marketing is the component of marketing that utilizes internet and online bas...
Oct-19-2021

How To Add Default Value Of Co...
In this article, we will explore how to add default values to columns in Laravel 10 migrations, although the information...
May-01-2023