How to Upgrade from Angular 14 to Angular 15
Websolutionstuff | May-31-2023 | Categories : Angular
As a developer, keeping up with the latest advancements in Angular is crucial to stay ahead in the rapidly evolving world of web development. I recently embarked on the journey of upgrading my Angular 14 project to Angular 15 and discovered exciting new features, enhancements, and performance improvements that made the upgrade worthwhile. In this comprehensive guide, I will walk you through the step-by-step process I followed to upgrade my Angular 14 project to Angular 15, ensuring a smooth and hassle-free transition.
-
Preparing for the Upgrade: Before diving into the upgrade process, it's essential to take some preparatory steps. I'll share the importance of reviewing project dependencies, updating Angular CLI, and backing up your codebase. Proper preparation lays a solid foundation for a successful upgrade.
-
Updating Dependencies and Packages: One of the key aspects of upgrading Angular is ensuring that all dependencies and packages are compatible with the latest version. I will explore how I updated Angular core libraries, third-party packages, and Angular CLI to their respective Angular 15-compatible versions. Additionally, I'll address any potential compatibility issues that may arise during this process.
-
Addressing Breaking Changes: Angular 15 introduces certain breaking changes that might impact your existing codebase. I will identify common breaking changes and guide you on how I adapted my code accordingly. By proactively addressing these changes, you can minimize errors and ensure your application runs smoothly post-upgrade.
-
Angular Update Command: Angular provides a convenient CLI command, 'ng update,' that automates many update tasks. I'll delve into the details of using this command effectively, including specific flags and options that can further streamline the upgrade process. I'll also discuss potential challenges and their solutions when using the update command.
-
Testing and Debugging: Testing is a critical part of any software upgrade. I'll explore various testing strategies and techniques I used to ensure that my Angular 15 project was free from any functional or performance issues. From unit tests to end-to-end testing, I'll cover best practices to verify the correctness of your upgraded application.
-
Performance Optimization: Angular 15 introduces performance enhancements that can significantly improve the speed and efficiency of your application. I'll discuss how I leveraged these optimizations, including tree-shaking, lazy loading, and Ahead-of-Time (AOT) compilation. Optimizing your codebase will result in a faster and more responsive Angular application.
-
Post-Upgrade Best Practices: I'll provide guidance on post-upgrade best practices once the upgrade is complete. This includes reviewing and refactoring deprecated APIs, optimizing Angular modules, and taking advantage of new Angular 15 features to enhance your application further. I'll also discuss the importance of continuous integration and deployment to maintain code quality.
Use the Angular Update Guide to update your dependencies:
ng update @angular/cli @angular/core
Now you can see the ng version by following the command.
ng version
In this method, we will uninstall and upgrade the angular version.
Uninstall Angular CLI:
npm uninstall -g @angular/cli
Clear Cache:
npm cache clean --force
npm cache verify
Install Angular CLI:
npm install -g @angular/cli
Now, check the new version of angular CLI.
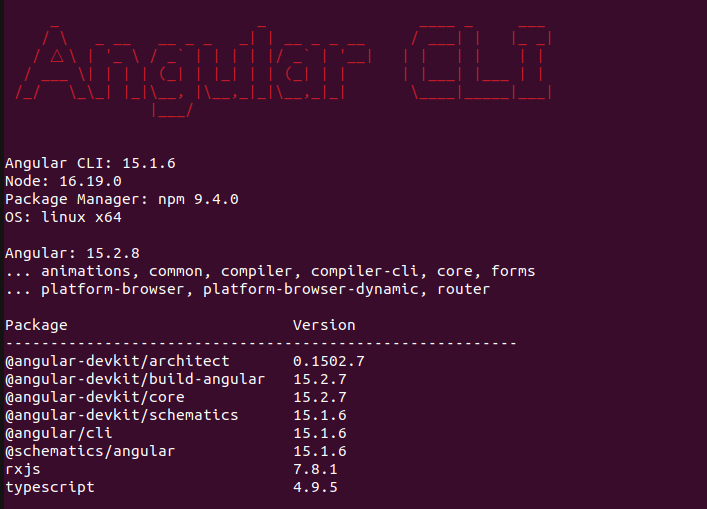
ng version
Output:

You might also like:
- Read Also: Laravel Rollback Targeted Migration Reversals
- Read Also: File Upload With Progress Bar In Angular 13
- Read Also: Bootstrap Modal In Angular 13
- Read Also: How To Setup 404 Page In Angular 12
Recommended Post
Featured Post

Laravel 11 Image Intervention...
In this article, we'll see how to use intervention images in laravel 11. Here, we'll use the intervention/i...
May-15-2024

Laravel 9 whereBetween Query E...
In this article, we will see laravel 9 whereBetween query example. The whereBetween() method is used to check value...
Oct-14-2022

How To Add Bootstrap 5 Modal I...
In this article, we will see how to add the bootstrap 5 modal in laravel 10. Here, we will learn about the bootstra...
Apr-12-2023

How To Get Selected Checkbox L...
In this tutorial, I will explain you to how to get the selected checkbox value from a checkbox list in jquery, If y...
Jun-17-2020