Drag and Drop File Upload Using Dropzone js in Laravel 9
Websolutionstuff | Mar-19-2022 | Categories : Laravel PHP jQuery
In this article, we will see drag and drop file upload using dropzone js in laravel 9. Dropzone JS is an open-source library that provides drag and drops file uploads with image previews.
Here, we will see the dropzone image upload tutorial in laravel 9. So, I will teach you laravel dropzone multiple files upload, dropzone is a javascript jquery plugin, using dropzone.js we can select one by one image with preview. After choosing an image from browse we can see the preview of the image. dropzone.js also provide filter like we can make validation for max upload, a specific image or file extension, etc.
So, let's see dropzone image upload in laravel 9, laravel 9 dropzone multiple files upload, drag and drop file upload jquery laravel 9.
In this step, we will add routes on the web.php file.
Route::get('dropzone/example', 'App\Http\Controllers\UserController@dropzoneExample');
Route::post('dropzone/store', 'App\Http\Controllers\UserController@dropzoneStore')->name('dropzone.store');
Now, create a controller and add the below code for image upload.
Note : Create a new images folder in your public folder to save image.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function dropzoneExample()
{
return view('dropzone_view');
}
public function dropzoneStore(Request $request)
{
$image = $request->file('file');
$imageName = time().'.'.$image->extension();
$image->move(public_path('images'),$imageName);
return response()->json(['success'=>$imageName]);
}
}
In this step, create blade file for view output in this path resources\views\dropzone_view.blade.php
<html>
<head>
<title>Drag and Drop File Upload Using Dropzone js in Laravel 9 - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.0.1/min/dropzone.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.2.0/min/dropzone.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="text-center">Drag and Drop File Upload Using Dropzone JS in Laravel 9 - websolutionstuff.com</h1><br>
<form action="{{route('dropzone.store')}}" method="post" name="file" files="true" enctype="multipart/form-data" class="dropzone" id="image-upload">
@csrf
<div>
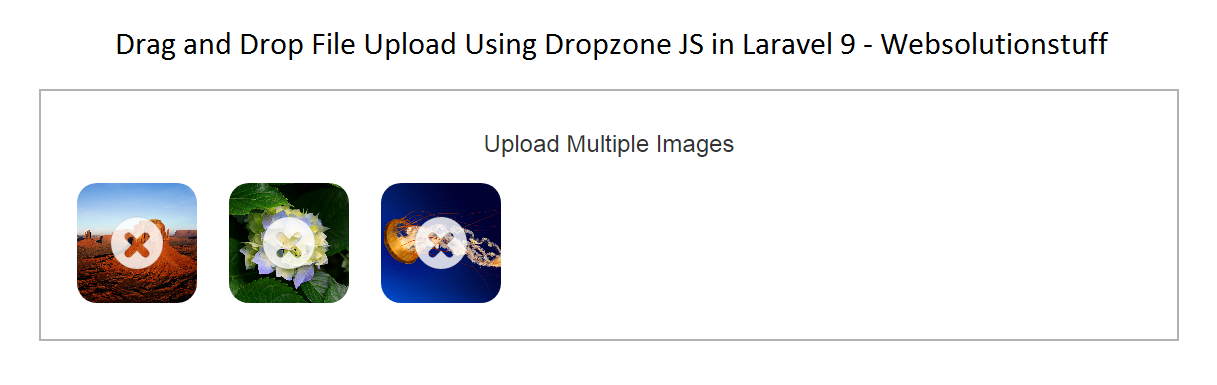
<h3 class="text-center">Upload Multiple Images</h3>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
Dropzone.options.imageUpload = {
maxFilesize: 1,
acceptedFiles: ".jpeg,.jpg,.png,.gif"
};
</script>
</body>
</html>
Output :

You might also like :
- Read Also : Laravel 9 CRUD Operation Example
- Read Also : Laravel 9 Toastr Notifications Example
- Read Also : How To Encrypt And Decrypt String In Laravel 9
- Read Also : How To Send Email With Attachment In Laravel 9
Recommended Post
Featured Post

Unveiling Affordable Managed H...
In today's digital landscape, a strong online presence is essential for everyone. It's no longer an option; it&#...
Jun-29-2024

Laravel 11 Image Intervention...
In this article, we'll see how to use intervention images in laravel 11. Here, we'll use the intervention/i...
May-15-2024

MilesWeb Review: Why Go for It...
For finding the right web hosting provider, you need to do a lot of research. There are hundreds of web hosting provider...
Nov-12-2021

How To Validate Phone Number I...
In this article, we will see how to validate phone numbers in laravel 10. Here, we will learn about mobile number v...
May-10-2023