How To Add Action Button In Angular 15 Material Datepicker
Websolutionstuff | Jul-07-2023 | Categories : Angular
In this tutorial, I will guide you through the process of adding an action button to the Angular 15 Material datepicker component. As a developer, I understand the need for customizing and extending the functionality of UI components to meet specific requirements.
By adding an action button to the datepicker, we can provide users with additional options and trigger specific actions when a date is selected. With the powerful combination of Angular 15 and Angular Material, we can easily enhance the datepicker component and create a more interactive and user-friendly experience.
In this tutorial, I will provide detailed explanations, code examples, and step-by-step instructions to help you add an action button to the Angular 15 Material datepicker component.
We will cover the prerequisites, installation of Angular Material, module imports, component creation, adding the action button, and handling the button click event.
Table of Contents:
- Prerequisites
- Install Angular Material
- Import Angular Material Modules
- Create Datepicker Component
- Add Action Button
- Run Angular 15 Application
- Conclusion
By the end of this tutorial, you will have a clear understanding of how to customize the datepicker by incorporating an action button, empowering you to create more dynamic and interactive date selection experiences in your Angular 15 Material application.
So, let's dive into the implementation steps and unlock the potential of enhancing the Angular 15 Material datepicker with an action button.
Before we get started, make sure you have a working Angular 15 application set up on your machine. Additionally, ensure that you have the necessary dependencies installed, including Angular Material and its corresponding CSS styles.
To add Angular Material to your project, run the following command in your terminal.
npm install @angular/material@15 @angular/cdk@15
In the component file (app.module.ts), import the required Angular Material modules.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatNativeDateModule,
MatFormFieldModule,
MatInputModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Create a new component that will contain your datepicker. For example, you can create a DatepickerComponent using the Angular CLI.
ng generate component Datepicker
In your DatepickerComponent template file, add the action button inside the datepicker component.
src/app/app.component.html
<div class="container" style="margin:70px;">
<h2>How To Add Action Button In Angular 15 Material Datepicker - Websolutionstuff</h2>
<mat-form-field appearance="fill" class="example-form-field">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="datepicker">
<mat-hint>MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matIconSuffix [for]="datepicker"></mat-datepicker-toggle>
<mat-datepicker #datepicker>
<mat-datepicker-actions>
<button mat-button matDatepickerCancel>Cancel</button>
<button mat-raised-button color="primary" matDatepickerApply>Apply</button>
</mat-datepicker-actions>
</mat-datepicker>
</mat-form-field>
</div>
src/app/app.component.css
.example-form-field {
margin-right: 20px;
}
Start the Angular development server using the ng serve command and open the app in your browser.
ng serve
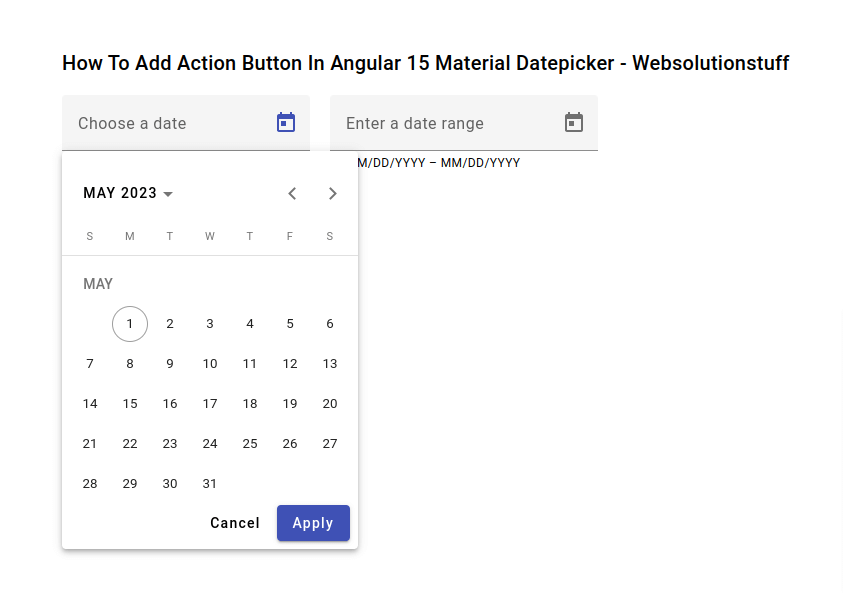
Output:

By following this step-by-step guide, you have learned how to add an action button to the Angular 15 Material datepicker component. The action button provides additional functionality and allows you to trigger actions or perform specific tasks when a date is selected.
You might also like:
- Read Also: How To Install Angular In Ubuntu
- Read Also: How To Get Current User Location In Laravel
- Read Also: How To Change Datepicker Color In Angular 15 Material
- Read Also: Laravel 9 User Roles and Permissions Without Package
Recommended Post
Featured Post

How To Generate PDF and Send E...
In this tutorial we will see how to generate pdf and send email in laravel 8. For generating PDF file we will use l...
Dec-20-2021

How To Download Youtube Video...
In this tutorial I will show you how to download youtube video using jquery or how to download youtube video from s...
Sep-27-2021

Laravel 9 Toastr Notifications...
In this tutorial, I will show you laravel 9 toastr notifications example. Using toastr.js you can display a success...
Feb-23-2022

PHP Access Modifiers Example
In this example we will see PHP access modifiers example. In PHP default access modifier is public. PHP provide differen...
Sep-06-2021