How To Validate International Phone Number Using jQuery
Websolutionstuff | May-12-2023 | Categories : Laravel PHP jQuery
In this article, we will see how to validate international phone numbers using jquery. Here, we will learn about mobile number validation with country using jquery. Sometimes we required country-wise phone number validation. Different countries have different phone / mobile number lengths.
So, let's see international phone number validation javascript, validation international phone number using jquery, how to validate phone numbers with country code, how to validate phone number with country code in laravel 10, and international telephone input jquery.
Here, we use the International Telephone Input plugin for validation. International Telephone Input is a plugin, written in pure JavaScript, for handling international telephone numbers. It makes it easy for your users to enter their phone numbers, and for you to validate them before saving them to your backend.
By default, it adds a country dropdown to your input, and sets the placeholder to an example number for the selected country. There is also an option to automatically select the user's current country based on an IP lookup during initialisation.
Phone number validation and formatting are complex problems, when you think about supporting all the different types of numbers (mobile/landline/toll-free/premium etc) from hundreds of different countries, each with their own area codes, etc. And these numbers are entered by users in different formats (national/international).
Example:
<html lang="en">
<head>
<title>How To Validate International Phone Number Using jQuery - Techsolutionstuff</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/build/css/intlTelInput.css">
</head>
<body>
<div class="col-md-6 offset-md-2">
<div class="container mt-5">
<div class="card">
<div class="card-header">
<strong>How To Validate International Phone Number Using jQuery - Techsolutionstuff</strong>
</div>
<div class="card-body">
<h6 class="card-title">Phone Number:</h6>
<input id="phone" type="tel">
<span id="valid-msg" class="hide">✓ Valid</span>
<span id="error-msg" class="hide"></span>
</div>
</div>
</div>
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/build/js/intlTelInput.min.js"></script>
CSS:
.hide {
display: none;
}
#valid-msg {
color: #00c900;
}
jQuery:
It is important to validate any user input before saving it to your backend. With International Telephone Input, you can use the isValidNumber method, which returns true or false. If it returns false, and you'd like more detail, you can then use the getValidationError method to get more information.
const input = document.querySelector("#phone");
const errorMsg = document.querySelector("#error-msg");
const validMsg = document.querySelector("#valid-msg");
// here, the index maps to the error code returned from getValidationError - see readme
const errorMap = ["Invalid number", "Invalid country code", "Too short", "Too long", "Invalid number"];
// initialise plugin
const iti = window.intlTelInput(input, {
utilsScript: "https://cdn.jsdelivr.net/npm/[email protected]/build/js/utils.js"
});
const reset = () => {
input.classList.remove("error");
errorMsg.innerHTML = "";
errorMsg.classList.add("hide");
validMsg.classList.add("hide");
};
// on blur: validate
input.addEventListener('blur', () => {
reset();
if (input.value.trim()) {
if (iti.isValidNumber()) {
validMsg.classList.remove("hide");
} else {
input.classList.add("error");
const errorCode = iti.getValidationError();
errorMsg.innerHTML = errorMap[errorCode];
errorMsg.classList.remove("hide");
}
}
});
// on keyup / change flag: reset
input.addEventListener('change', reset);
input.addEventListener('keyup', reset);
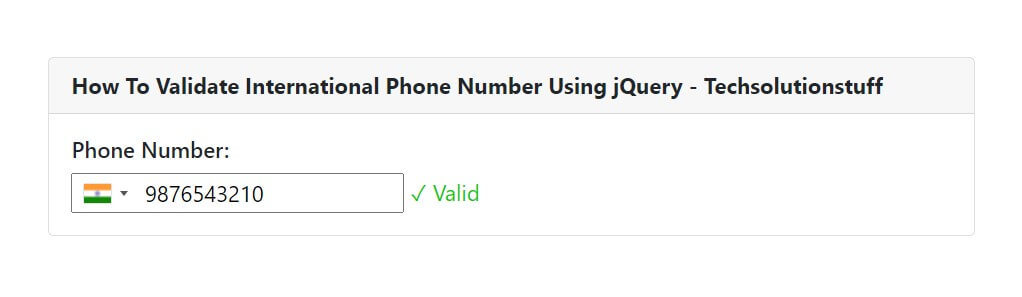
Output:

You might also like:
- Read Also: Laravel 8 Image Upload Validation
- Read Also: How To Validate Phone Number In Laravel 10
- Read Also: How To Validate Multi Step Form Using jQuery
- Read Also: How To Validate Password And Confirm Password Using JQuery
Recommended Post
Featured Post

Autotab To Next Input Field JQ...
In this article, we will see how to focus on the next input when the max length is reached. Sometimes we have...
Aug-19-2020

Carbon diffForHumans Laravel E...
In this article, we will see carbon diffForHumans in laravel. Carbon diffForHumans function in carbon provides the...
Dec-14-2020

Laravel 8 Inner Join Query Exa...
In this tutorial we will learn about laravel 8 inner join query example. Also see how to join two tables in laravel 8. I...
Nov-24-2021

Laravel 10 Select2 Autocomplet...
In this article, we will see laravel 10 select2 autocomplete search using ajax. Here, we will learn about sele...
Apr-10-2023