How To Add Summernote Editor In Laravel
Websolutionstuff | Jun-17-2020 | Categories : Laravel PHP jQuery
In this tutorial, I will let you know how to use summernote editor in laravel, In laravel or PHP many editors are available but today I will give you an example of summernote.
Summernote editor is a rich textbox editor, using summernote editor you can take many actions like, insert an image, add tables, changes font style, add links, add snippet code and many more feature provides.
For summernote editor you need to add summernote js and CSS CDN.
<html>
<head>
<title>How to add summernote editor in laravel - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/summernote.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-12">
<h1 class="text-center">How to add summernote editor in laravel - websolutionstuff.com</h1>
<div class="col-md-12">
<textarea name="summernote" id="summernote"></textarea>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#summernote').summernote({
height: 400,
placeholder: 'websolutionstuff.com',
});
});
</script>
</body>
</html>
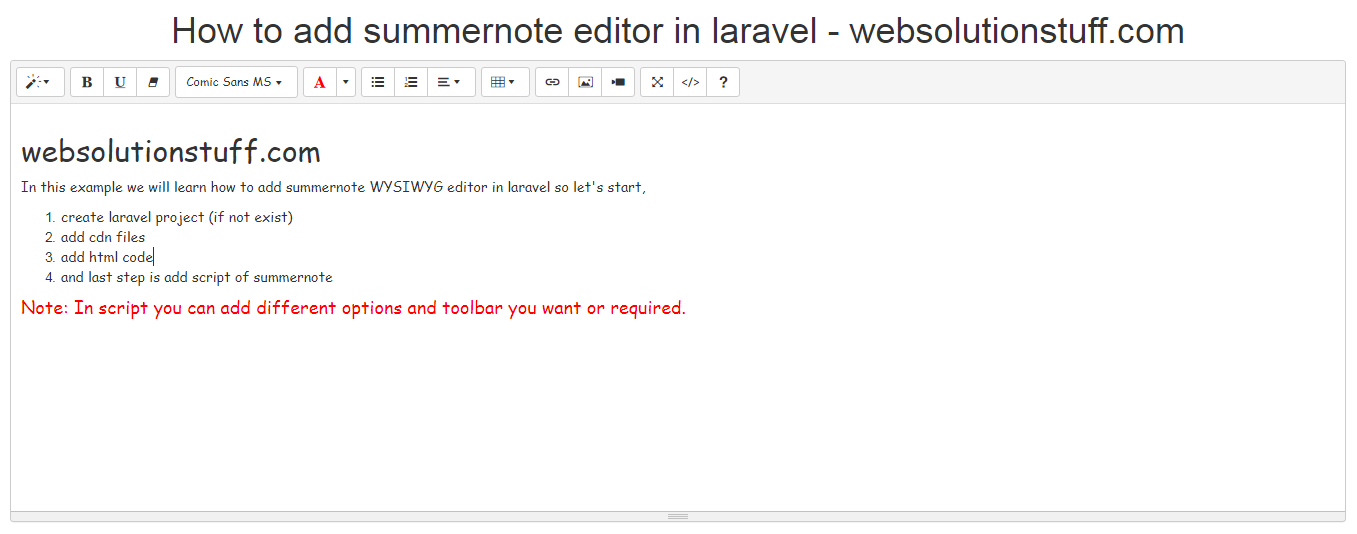
After this, you will get output like the below screenshot.

You might also like:
- Read Also: How To Preview Image Before Upload In jQuery
- Read Also: Laravel 9 Image Upload In Summernote Editor
- Read Also: How To Install TinyMCE Editor In Laravel
- Read Also: How To Add Ckeditor In Laravel
Recommended Post
Featured Post

How to Add Date Picker in Reac...
A date picker is a crucial component in many web applications, enabling users to select dates conveniently. React, a pop...
Sep-11-2023

Laravel 8 Database Seeder Exam...
In this article, we will see the laravel 8 database seeder example. As we all know laravel framework provides...
Oct-23-2020

Laravel 9 Create Zip File And...
In this article, we will see laravel 9 create a zip file and download it. Laravel provides ZipArchive class fo...
May-02-2022

Laravel 9 Custom Helper Functi...
In this article, we will see laravel 9 custom helper function example. As we all know laravel provides many re...
Mar-07-2022