How To Install TinyMCE Editor In Laravel
Websolutionstuff | Jun-18-2020 | Categories : Laravel PHP
In this article, I will give you an example of the TinyMCE editor, Tinymce editor is a rich-text open-source editor, It has the ability to convert HTML textarea fields or other HTML elements to editor instances. Tinymce provides many features like PowerPaste, Spell Checker Pro, Image Upload, Accessibility Checker, Link Checker, Format Painter, Premium Skins & Icons, and many more.
So, let's see how to use TinyMCE editor in laravel or TinyMCE editor in laravel.
Step 2: Add cdn file
Step 3: Add HTML code
Step 4: Add script of TinyMCE editor
I have added the code below for the TinyMCE example.
<html>
<title>How to install TinyMCE editor in laravel - websolutionstuff.com</title>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
</head>
<body>
<h1 style="text-align: center;">How to install TinyMCE editor in laravel - websolutionstuff.com</h1>
<textarea id="texteditor">websolutionstuff.com</textarea>
</body>
</html>
<script>
tinymce.init({
selector: '#texteditor',
height:350,
});
</script>
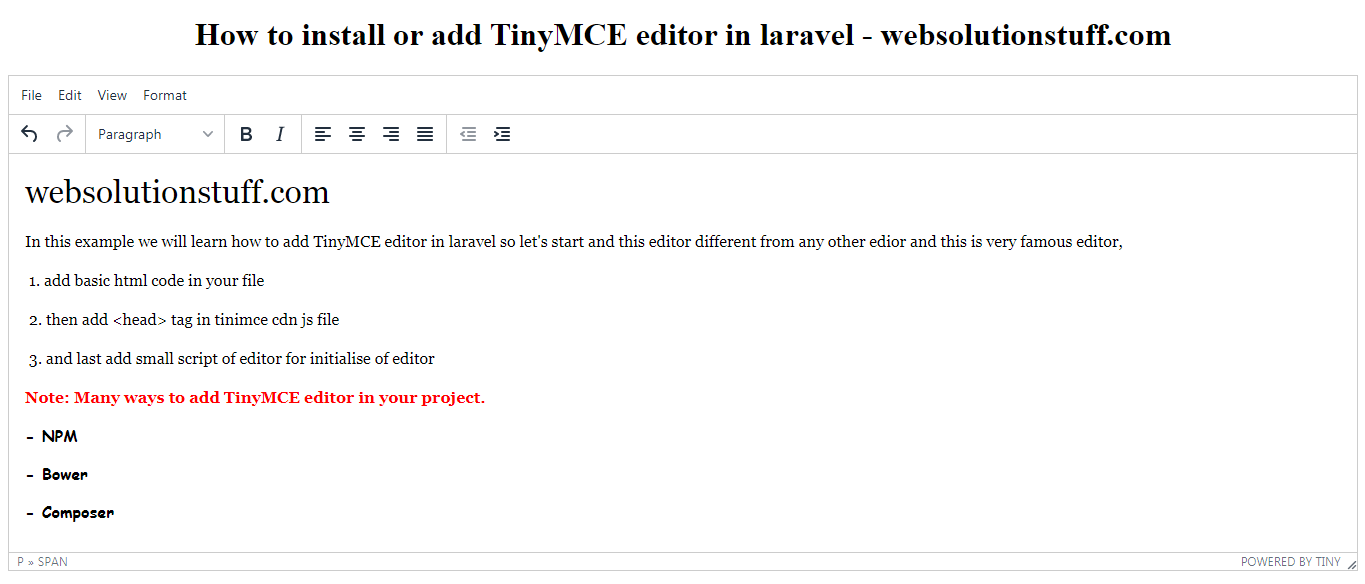
And you will get output like this.

You might also like:
- Read Also: Pagination Example In Laravel
- Read Also: How To Install VueJs In Laravel
- Read Also: How To Install TinyMCE Editor In Laravel
- Read Also: How To Add Summernote Editor In Laravel
Recommended Post
Featured Post

Introduction of Node.js Module...
In this tutorial I will give you information about Introduction of Node.js Modules. Node.js modules provide a way t...
Sep-10-2021

Import Export CSV/EXCEL File I...
Today I will show you how to implement/install the import/export package in laravel 6/7. We will simply create...
May-19-2020

How To Upload Large CSV File U...
In this article, we will see how to upload a large CSV file using queue in laravel 9. Here we will learn large numb...
Sep-16-2022

Laravel 9 Cron Job Task Schedu...
In this article, we will see laravel 9 cron job task scheduling tutorial, many times we require to run some piece o...
Mar-17-2022