Import Export CSV/EXCEL File In Laravel
Websolutionstuff | May-19-2020 | Categories : Laravel PHP
Today I will show you how to implement/install the import/export package in laravel 6/7. We will simply create import data to CSV, Xls file, and also we can import data to the database using CSV file in laravel 7 application. Using this example we can easily import-export and download the excel & CSV file from the database using the maatwebsite/excel composer package. maatwebsite/excel provide an easy way to import and export using a database model.
So, let's see how to import csv file in laravel 6/7, how to export csv file in laravel 6/7, how to import excel file in laravel 6/7, how to export excel file in laravel 6/7, CSV file export in laravel 7, export excel file in laravel 7, export & import file excel in laravel, laravel 7 import export excel and csv file.
Step 1: Install Laravel 6/7
Step 2: Configure Database
Step 3: Install maatwebsite/excel Package
Step 4: Add Providers and Aliases
Step 5: Add Dummy Records and Migrate The Table
Step 6: Add Route
Step 7: Create Controller
Step 8: Create Import Class
Step 9: Create Export Class
Step 10: Create Blade File
Step 1: Create new project in laravel
We are creating a new project set up for this example, So create a new project using the below command.
composer create-project --prefer-dist laravel/laravel import_export
Step 2: Database Setup
In the second step, we will configure the database for the example database name, username, password, etc for our example in laravel. So open the .env file and fill in all details like as below.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database name(import_export_demo)
DB_USERNAME=database username(root)
DB_PASSWORD=database password(NULL)
Step 3: Install Package
Now, we are going to install the Maatwebsite package using the below command.\
composer require maatwebsite/excel
After that, you need to add providers and alias in your project's config/app.php file
'providers' => [
.......
Maatwebsite\Excel\ExcelServiceProvider::class,
],
'aliases' => [
.......
'Excel' => Maatwebsite\Excel\Facades\Excel::class,
],
Step 4: Create Some Dummy Records Using Tinker
After adding aliases and providers are adding some dummy records in the database using the below command.
php artisan tinker
factory(App\User::class, 200)->create();
Step 5: Create New Route
Now in this step, we are creating a new route for this example in this path routes/web.php
Route::get('import_export', 'Import_Export_Controller@importExport');
Route::post('import', 'Import_Export_Controller@import');
Route::get('export', 'Import_Export_Controller@export');
Step 6: Add Controller
Create the Import_Export_Controller using the following command.
php artisan make:controller Import_Export_Controller
After running this command we need to add the below code in this controller.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Exports\ExportUsers;
use App\Imports\ImportUsers;
use Maatwebsite\Excel\Facades\Excel;
class Import_Export_Controller extends Controller
{
public function importExport()
{
return view('import');
}
public function export()
{
return Excel::download(new ExportUsers, 'users.xlsx');
}
public function import()
{
Excel::import(new ImportUsers, request()->file('file'));
return back();
}
}
Step 7: Create Import Class
Now, we will create the import class using the below command.
php artisan make:import ImportUsers --model=User
After running this command you will find ImportUsers.php in this path app\Imports\ImportUsers.php add the below code in this file.
<?php
namespace App\Imports;
use App\User;
use Maatwebsite\Excel\Concerns\ToModel;
class ImportUsers implements ToModel
{
/**
* @param array $row
*
* @return \Illuminate\Database\Eloquent\Model|null
*/
public function model(array $row)
{
return new User([
'name' => $row[0],
'email' => $row[1],
]);
}
}
Step 8: Create Export Class
Now, we will create the export class using the below command.
php artisan make:export ExportUsers --model=User
After running this command you will find ExportUsers.php in this path app\Export\ExportUsers.php add the below code in this file.
<?php
namespace App\Exports;
use App\User;
use Maatwebsite\Excel\Concerns\FromCollection;
class ExportUsers implements FromCollection
{
/**
* @return \Illuminate\Support\Collection
*/
public function collection()
{
return User::all();
}
}
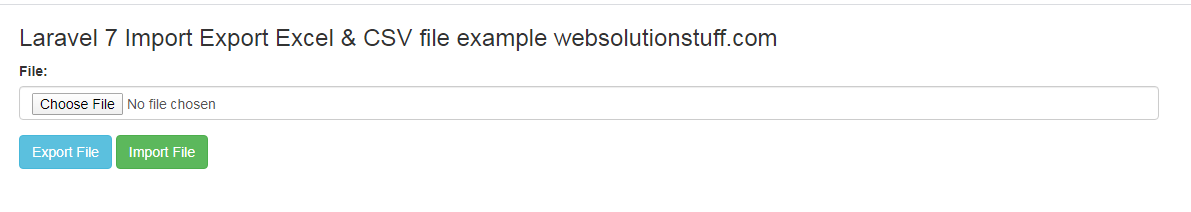
Step 9: Create Blade File for View
Now create the import.blade.php file for view in this path resources/views/import.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel 7 Import Export Excel & CSV file example tutorial - Websolutionstuff</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h3>Laravel 7 Import Export Excel & CSV file example websolutionstuff.com</h3>
<form action="{{ url('import') }}" method="POST" name="importform"
enctype="multipart/form-data">
@csrf
<div class="form-group">
<label for="file">File:</label>
<input id="file" type="file" name="file" class="form-control">
</div>
<div class="form-group">
<a class="btn btn-info" href="{{ url('export') }}">Export File</a>
</div>
<button class="btn btn-success">Import File</button>
</form>
</div>
</body>
</html>
Now, that we have all completed our code, it's time to run this project...
So, copy the below command and run it in the terminal.
php artisan serve
And finally, you can run this project on your browser.

You might also like :
- Read Also: REST API In Laravel
- Read Also: Line Breaks In Laravel Blade
- Read Also: Google Recaptcha Example In Laravel
- Read Also: How To Hide Toolbar In Summernote Editor
Recommended Post
Featured Post

How to Display Validation Erro...
Hey folks, are you ready to make your Laravel Vue.js application even more user-friendly by implementing validation erro...
Mar-08-2024

How To Create Dynamic Pie Char...
In this article, we will see how to create a dynamic pie chart in laravel 8. Pie charts are used to represent...
Oct-02-2020

How To Add jQuery Datatable Co...
In this article, we will see how to add a jquery datatable column filter dropdown on top. Here, we will learn how t...
Jan-19-2023

Laravel 11 JSON Web Token(JWT)...
Hello, laravel web developers! In this article, we'll see how to authenticate using JWT in laravel 11. In laravel 11...
Jul-10-2024