How To Install VueJs In Laravel
Websolutionstuff | Jul-12-2020 | Categories : Laravel VueJs
In this article, we will see how to install vue js in the laravel framework. if you are not aware of you are fresher then this post definitely help you to install vue js in your laravel applications. So, let's start and follow the below steps for the result.
Vue.js is an open-source JavaScript framework for building UI(user interfaces) and single-page applications. It builds on top of standard HTML, CSS, and JavaScript, and provides a declarative and component-based programming model that helps you efficiently develop user interfaces, be it simple or complex.
So, let's see install vue in laravel 7, laravel 8 and how to install vue js in laravel 7 and laravel 8.
Step 1: Install Laravel 7/8
Step 2: Install Laravel/ui
Step 3: Install Vue JS
Step 4: Install Node
Step 5: Install NPM
Step 6: Run NPM
first of all, you need to install a fresh laravel project(if not exist) in your system to install vuejs, type the below command to install laravel
composer create-project --prefer-dist laravel/laravel blog
After this we need to install laravel ui in this project so copy below code in your project location and run using composer command.
composer require laravel/ui
After installation of the above package, we can install vue with our application.
We can install Vuejs in two different ways, the first one is a simple vue setup install and the second is installing vue with auth. So let's check both ways.
1) Simple setup
php artisan ui vue
2) Install vue with auth for default laravel login and register
php artisan ui vue --auth
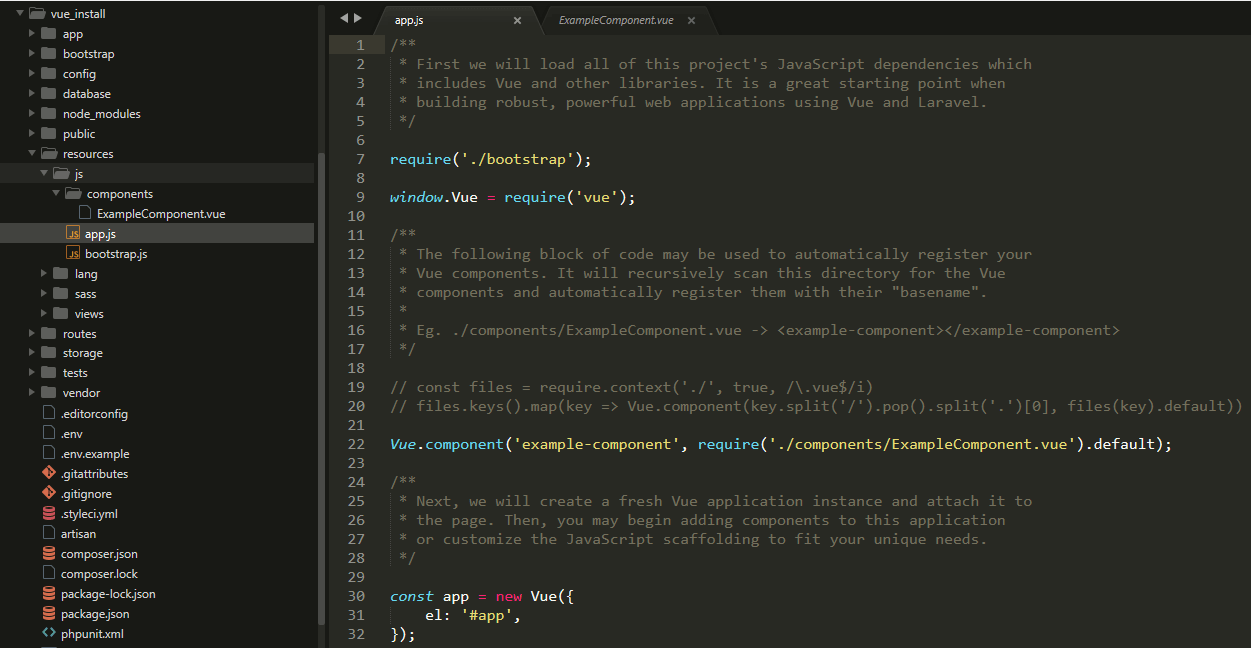
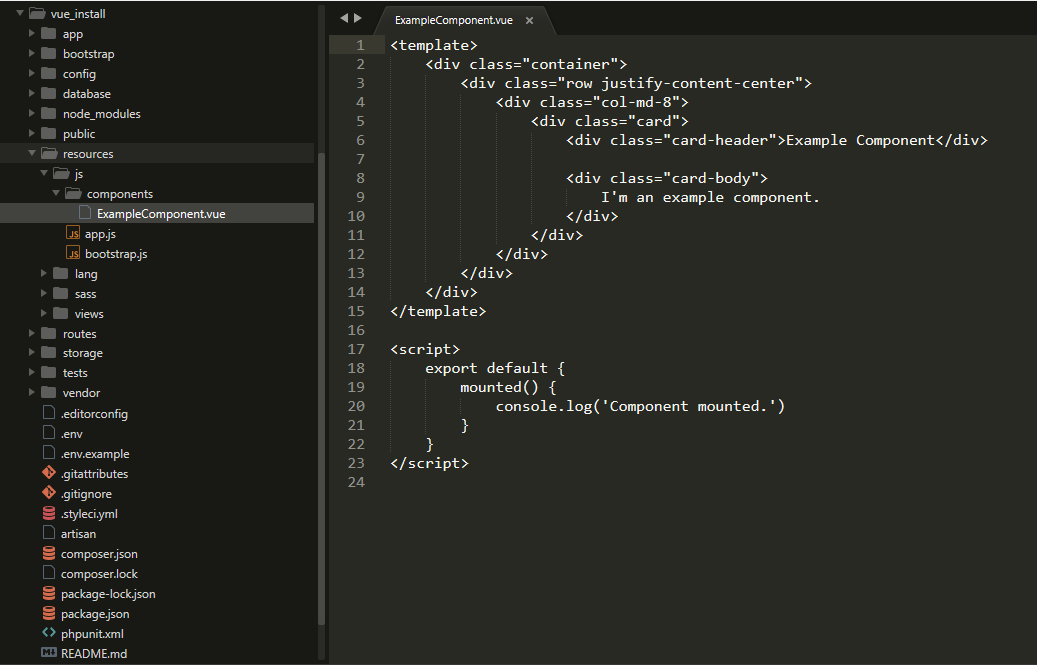
Now, We have installed vue, you can see it in your resource directory js folder as per the below screen print.


You also need npm to run vuejs. So, we need to install NPM to get the proper output of vuejs. first of all download npm from the below link.
After the installation of NPM, we need to check whether it is installed or not. So, copy the below code and run in your terminal to check.
node -v
As of now we need to install npm in our project so copy code and paste in your terminal.
npm install
Now, Run npm in your system with the below code.
npm run dev
that's it now you are able to run vue js in your laravel application.
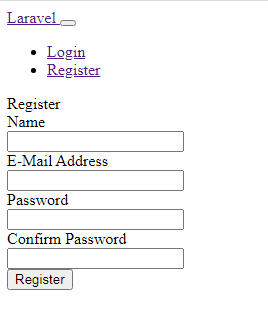
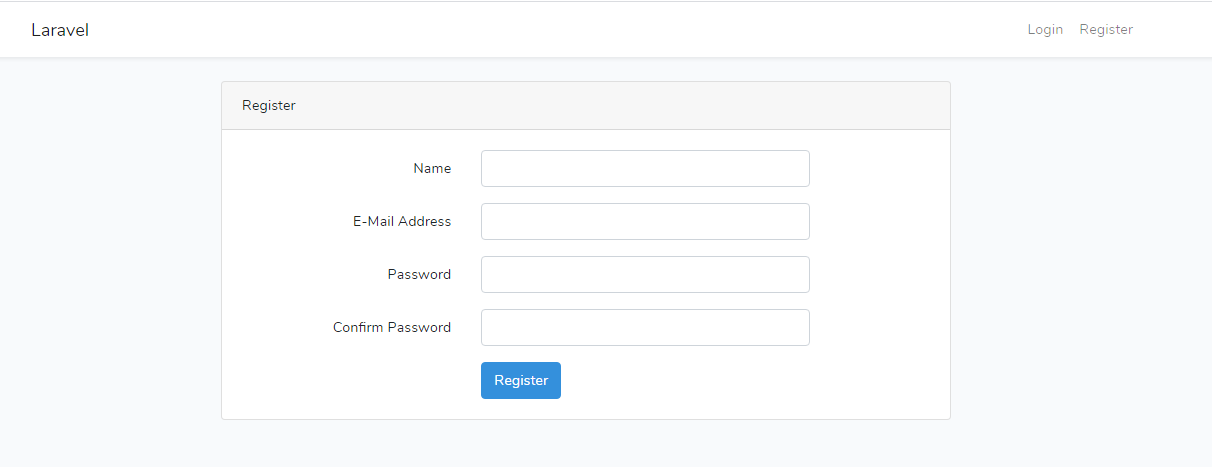
I have added 2 screenshots of form output before installing npm view and after installing npm view.
Before Install NPM

After Install NPM

You might also like:
- Read Also: How To Install Python On Ubuntu
- Read Also: How To Install TinyMCE Editor In Laravel
- Read Also: Vue Js Sweetalert Modal Notification Tutorial
- Read Also: How To Implement Google Bar Chart In Vue Js
Recommended Post
Featured Post

Laravel 11 Livewire Toastr Not...
Hello, laravel web developers! In this article, we'll see how to add toastr notification in livewire laravel 11. Her...
May-31-2024

How To Get Current Date And Ti...
In this example we will see how to get current date and time in Node.js application. In Node.js date and time are handle...
Sep-01-2021

Laravel 9 Order By Query Examp...
In this article, we will see laravel 9 order by query example. how to use order by in laravel 9.The orderBy me...
Mar-28-2022

How To Add jQuery Datatable Co...
In this article, we will see how to add a jquery datatable column filter dropdown on top. Here, we will learn how t...
Jan-19-2023