Character Count In Textarea
Websolutionstuff | Jul-08-2020 | Categories : Laravel PHP jQuery HTML
In this article, we will explain to you how to count characters from textarea. many times a client has requirements like they have to add some number of characters in a specific field and after that user can not add any data in this field at that time we can display the count of characters. So, users can manage his/her content in the text area.
So, let's see Textarea character count jquery and Textarea remaining character count javascript.
here, we will add some pieces of HTML code with textarea and at the bottom, we will add Jquery code in the script tag that's it.
Step 2: Add Textarea in HTML Code
Step 3: Add Jquery Code
<!DOCTYPE html>
<html>
<head>
<title>Count Characters in Textarea Example - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<div class="container">
<h3 class="text-center" style="margin-bottom: 20px;">Count Characters in Textarea Example - websolutionstuff.com</h3>
<div class="col-md-8 col-md-offset-2">
<textarea name="textarea" id="textarea" maxlength="300" rows="5" style="width: 100%" placeholder="Write Here"autofocus></textarea>
<div id="count">
<span id="current_count">0</span>
<span id="maximum_count">/ 300</span>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$('textarea').keyup(function() {
var characterCount = $(this).val().length,
current_count = $('#current_count'),
maximum_count = $('#maximum_count'),
count = $('#count');
current_count.text(characterCount);
});
</script>
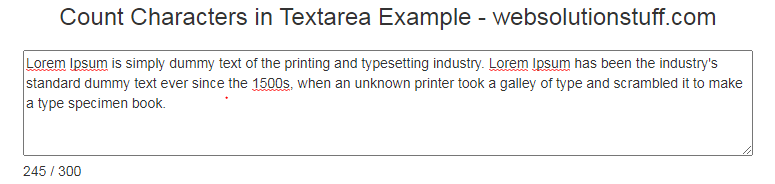
And after that, you will get output like the below screen print.

You might also like:
- Read Also: Laravel 8 Database Seeder Example
- Read Also: Scrolla - jQuery Plugin for Reveal Animations
- Read Also: How To Create Zip File Using Ziparchive in Laravel
- Read Also: How To Create Parallax Scrolling Effect Using jQuery
Recommended Post
Featured Post

How to Create Select2 Dropdown...
Hello developers! Today, we're diving into the wonderful world of Laravel 10 and Livewire to create a Select2 d...
Feb-16-2024

Laravel 9 whereDate And whereM...
In this article, we will see laravel 9 wheredate() and wheremonth() query examples. The whereDate me...
Oct-19-2022

VPS Servers - Take a Step Ahea...
It is the poor hosting that is causing you so many issues. If you upgrade to advanced hosting based on your website need...
Apr-08-2022

How To Redirect Another Page U...
In this article, we will see how to redirect another page using javascript. we will redirect the page to another pa...
Nov-04-2022