How To Disable Future Date In jQuery Datepicker
Websolutionstuff | Jun-17-2022 | Categories : Laravel PHP jQuery
In this tutorial, we will see how to disable future dates in jquery datepicker. In the date picker, today's date after any future date will be disabled using the jquery UI date picker. The jquery UI Datepicker is easy to customize as per requirements.
So, let's see jquery datepicker disable future dates, future date disable in datepicker, disable future dates in jquery UI datepicker, how to disable future date in calendar using javascript, bootstrap datepicker disable future dates, datepicker disable future dates in javascript, how to disable future date in input type date, how to set max date in datepicker, how to set max date as current date in datepicker, jquery ui datepicker maxdate today.
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Disable Future Date In jQuery Datepicker - Websolutionstuff</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container{
border-radius: 5px;
padding:50px 20px;
margin:30px auto;
width:40%;
border:2px solid #bbb;
text-align: center;
}
input{
padding:5px;
background-color:#eeeeee;
}
h2{
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Disable Future Date In jQuery Datepicker - Websolutionstuff</h2>
<div class="container">
<label>Select Date :</label>
<input type="text" id="datepicker">
</div>
</body>
<script type="text/javascript">
$(function() {
$( "#datepicker" ).datepicker({ maxDate: new Date() });
});
</script>
</html>
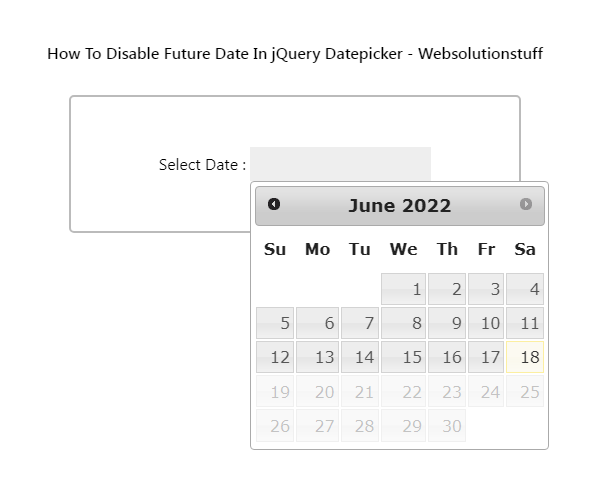
Output:

You might also like:
- Read Also: How To Validate Phone Number Using Jquery Input Mask
- Read Also: How To Get Selected Checkbox List Value In Jquery
- Read Also: How To Validate Upload File Type Using Javascript
- Read Also: Autotab To Next Input Field JQuery
Recommended Post
Featured Post

CRUD Operation In PHP
In this tutorial, I will show you how to create a CRUD operation with login-logout in PHP. So, if you are a newcomer in...
Jul-20-2020

How To Fixed Header In Datatab...
Data presentation and organization are easier with data tables. They help display information in an organized way. These...
Jan-05-2023

How to Create Trait in Laravel...
Hello developers! 👋 Today, let's dive into the wonderful world of Laravel 10 and explore one of its handy featu...
Feb-09-2024

How To Add Bootstrap Modal In...
In this article, we will see how to add a bootstrap modal in react js. In this example, we will use the bootstrap m...
Sep-09-2022