jQuery Image Magnifier on Mouse Hover
Websolutionstuff | Jan-04-2021 | Categories : jQuery CSS Bootstrap
In this article, we will see a jquery image magnifier on mouse hover. Using an image magnifier you can enlarge image on mouse hover. In this example, users can directly zoom image in with the mouse wheel or pinch zoom on touch devices using javascript or image zoom on mouseover using jquery.
Also, you can use different types of plugins for zoom images. here we have used zoom.js CDN for zoom or magnify image. using zoom.js jquery that enables the user to show the full-size image on hover and view details with mouse movement.
So, let's see zoom image on mouseover using jquery, and how to zoom image on hover.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-zoom/1.7.21/jquery.zoom.js"></script>
<style>
body {
margin: 20px;
border: 1px solid grey;
}
h1 {
color: #26a69a;
}
.container {
display: block;
padding: 0px;
}
.contain {
position: fixed;
right: 10%;
top: 25%;
width: 200px;
height: 220px;
margin-top: 25px;
}
img {
width: 250px;
height: 250px;
margin: 20px;
}
b{
margin-left: 20px;
}
</style>
</head>
<body>
<center>
<h1>websolutionstuff.com</h1>
</center>
<div class="container-fluid">
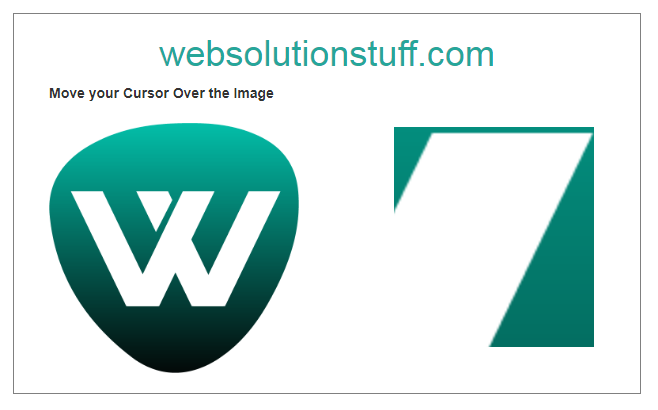
<b>Move your Cursor Over the Image</b>
<div class="parent">
<img src="https://websolutionstuff.com/adminTheme/global_assets/images/favicon.png">
</div>
<span class="contain"></span>
</div>
<script>
$(document).ready(function() {
$('.parent').css('width', $('img').width());
$('img').parent().zoom({
magnify: 2,
target: $('.contain').get(0)
});
});
</script>
</body>
</html>
Output:

You might also like:
- Read Also: How to Create Slider using jQuery
- Read Also: Autotab To Next Input Field JQuery
- Read Also: Scrolla - jQuery Plugin for Reveal Animations
- Read Also: How To Convert Image Into Base64 String Using jQuery
Recommended Post
Featured Post

How To Create Line Chart In La...
In this article, we will see how to create a line chart in laravel 9 using highcharts. A line chart is a graph...
Oct-04-2022

Laravel 11 Livewire Sweetalert...
Hello, laravel web developers! In this article, we'll see how to add sweetalert in laravel 11 Livewire. In laravel 1...
May-29-2024

How To Preview Image Before Up...
In this article, we will see how to preview an image before uploading it in jquery. You can use the JavaScript...
Jul-15-2022

How to Install Select2 in Lara...
Hey there, Laravel enthusiasts! If you're looking to add a touch of elegance and user-friendliness to your web...
Feb-14-2024