How to Add and Delete Rows Dynamically using jQuery
Websolutionstuff | Jan-02-2021 | Categories : Laravel PHP jQuery HTML
In this article, we will see how to add and delete rows dynamically using jquery. Also, we will see without the page refreshing add rows and delete or remove rows. Using the .append() and .remove() methods we can dynamic add and delete rows using jquery. Also, you can delete all rows at a time using the multiple checkbox options.
The append() method is used to append or add rows inside an HTML table and the .remove() method is to remove or delete table rows as well as all data inside it from the DOM dynamically with jquery.
So, let's see dynamically add/remove rows in an HTML table using javascript and jquery add and delete rows dynamically.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to Add and Delete Rows Dynamically Using jQuery - websolutionstuff.com</title>
<style>
form{
margin: 20px;
}
form input, button{
padding: 5px;
}
table{
width: 90%;
margin: 20px;
border-collapse: collapse;
}
table, th, td{
border: 1px solid #cdcdcd;
}
table th, table td{
padding: 10px;
text-align: left;
}
.delete-row, h2{
margin:20px;
}
</style>
</head>
<body style="border:1px solid grey">
<h2>How to Add and Delete Rows Dynamically Using jQuery - websolutionstuff.com</h2>
<form>
<input type="text" id="name" placeholder="Name">
<input type="text" id="email" placeholder="Email Address">
<input type="button" class="add-row" value="Add Row">
</form>
<table>
<thead>
<tr>
<th>Select</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="record"></td>
<td>dell</td>
<td>[email protected]</td>
</tr>
<tr>
<td><input type="checkbox" name="record"></td>
<td>james</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
<button type="button" class="delete-row">Delete Row</button>
</body>
</html>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".add-row").click(function(){
var name = $("#name").val();
var email = $("#email").val();
var markup = "<tr><td><input type='checkbox' name='record'></td><td>" + name + "</td><td>" + email + "</td></tr>";
$("table tbody").append(markup);
});
// Find and remove selected table rows
$(".delete-row").click(function(){
$("table tbody").find('input[name="record"]').each(function(){
if($(this).is(":checked")){
$(this).parents("tr").remove();
}
});
});
});
</script>
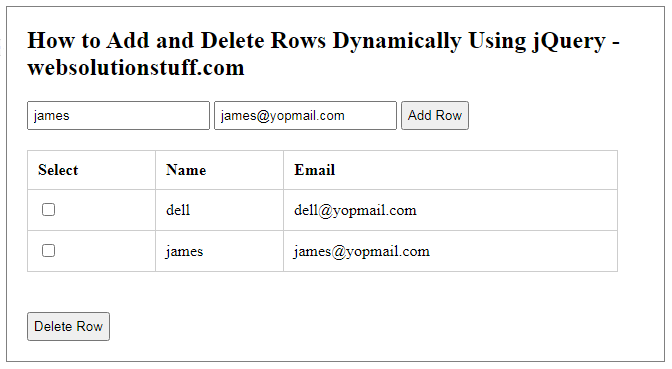
Output:

You might also like:
Recommended Post
Featured Post

Laravel 8 Many To Many Polymor...
In this tutorial we will see laravel 8 many to many polymorphic relationship. many to many polymorphic relationship more...
Nov-22-2021

Laravel 10 Multiple Image Uplo...
In this article, we will see laravel 10 multiple image examples. Here, we will learn about how to upload multiple i...
Mar-17-2023

Import Export CSV/EXCEL File I...
Today I will show you how to implement/install the import/export package in laravel 6/7. We will simply create...
May-19-2020

Google Line Chart Example in L...
In this article, we will see the google line chart example in laravel 8. Google charts use to visualize d...
Feb-24-2021