How To Validate Upload File Type Using Javascript
Websolutionstuff | Aug-03-2020 | Categories : Laravel PHP
This article will show us how to validate upload file type using javascript. Using this post we can easily check the selected file extension with allowed file extensions and we can restrict the user to upload only the allowed file types.
So, let's see file type validation in jquery or file upload type validation using javascript.
laravel also provides file type validation in the controller but it is server-side only which means we can receive validation messages after the form submits, here I will give you an example to check file type before submitting data in the form using javascript. Currently, we have checked only specific file extensions like ".txt", ".csv" etc... or you can use all file types like "image/* ".
So, add the below code in the javascript.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>File upload type validation in javascript - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<h3 style="text-align: center;">File upload type validation in javascript - websolutionstuff.com</h3>
<div class="col-md-6 col-md-offset-5"><br>
<input type="file" name="file" id="filesizecheck"><br>
<span id="error-message" class="validation-error-label"></span>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('#filesizecheck').on('change',function(){
myfiles = $(this).val();
var ext = myfiles.split('.').pop();
if(ext == "txt" || ext == "png"){
$('#error-message').css("display","none");
}else{
$('#error-message').html("Only allow valid file inputs.");
$('#error-message').css("display","block");
$('#error-message').css("color","red");
}
});
});
</script>
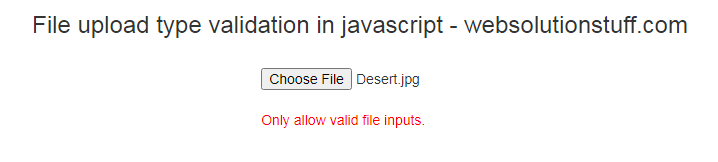
And you will get output like the below image.

You might also like:
- Read Also: How To Validate Password And Confirm Password Using JQuery
- Read Also: How To Validate Max File Size Using Javascript
- Read Also: Laravel 8 Form Validation Example
- Read Also: Laravel 8 Image Upload Validation
Recommended Post
Featured Post

Laravel 6/7 CRUD tutorial with...
In this example, I will show you how to make simple laravel CRUD(insert, update, delete, or list) operations with e...
May-08-2020

How to Upgrade PHP 7.4 to 8.0...
Hey there! I recently faced the need to upgrade my PHP version from 7.4 to the latest 8.0 on my Ubuntu server. It might...
Nov-06-2023

How to Use JSON Data Field in...
Today, In this post we will see how to use json field in mysql database. In this tutorial i will give mysql json data ty...
Jun-04-2021

Laravel 9 Autocomplete Search...
In this article, we will see laravel 9 autocomplete search from the database. Using ajax autocomplete textbox in la...
Mar-14-2022