How To Send Email With Attachment Using Node.js
Websolutionstuff | Aug-09-2021 | Categories : Node.js
Hello Guys,
In this tutorial we will see how to send email with attachment using node.js app. In this tutorial we will perform send mail with attachment in node.js using nodemailer module. The nodemailer module makes it easy to send emails in node.js app.
With the help of the nodemailer example, we will sending email with attachment with basic HTML content. NodeMailer is very famous and easy to use for sending email in node.js app.
You can use Mailtrap or Gmail accounts. In this tutorial, we will learn how to send email with attachment using NodeMailer with Mailtrap accounts, you can use whichever you want to.
Follow step-by-step to implement how to send email with attachment using nodemailer and mailtrap in node.js.
In this step create node application using below commands.
mkdir send_email_with_attachment_in_nodejs
cd send_email_with_attachment_in_nodejs
npm init
In this step install the NodeMailer module using below command
npm install nodemailer
After you have downloaded the Nodemailer module, you can include the module in any application:
const nodemailer = require('nodemailer');
Nodemailer’s API is simple and requires following points:
- Create a Transporter object
- Create a MailOptions Object
- Use the Transporter.sendMail method
If you don’t have a Mailtrap account, follow these steps:
- Create Mailtrap account
- Create new inbox
- Get your credentials
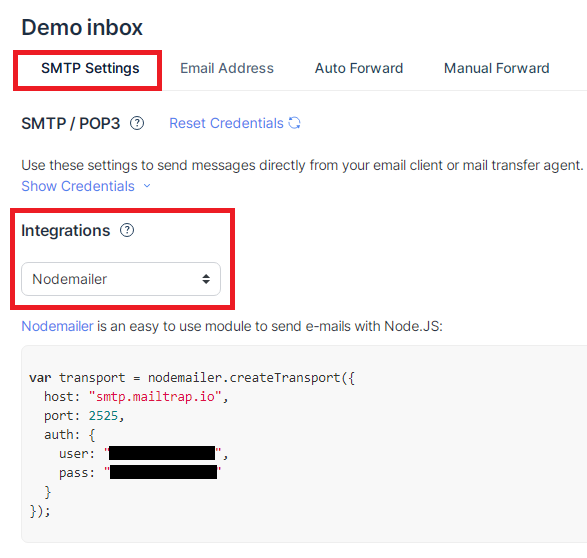
If already have a Mailtrap account then integrate nodemailer in SMTP Setings like below screenshots.

In this step we can send emai with attachment. So, make sure your configurarion before sending email.
var nodemailer = require('nodemailer');
var transporter = nodemailer.createTransport({
host: "smtp.mailtrap.io",
port: 2525,
auth: {
user: "your_username",
pass: "******"
}
});
var mailOptions = {
from: '[email protected]',
to: '[email protected]',
subject: 'How To Send Email With Attachment Using Node.js - Websolutionstuff',
html: '<h1>Hello, This is websolutionstuff !!</h1><p>This is test mail..!</p>',
attachments: [
{
filename: 'how_to_add_summernote_editor_in_laravel.png',
path: './uploads/how_to_add_summernote_editor_in_laravel.png'
}
]
};
transporter.sendMail(mailOptions, function(error, info){
if (error) {
console.log(error);
} else {
console.log('Email sent: ' + info.response);
}
});
attachments – An array of attachments’ objects. Attachments can be used for add pdf, images, documents like csv, excel, and many more.
run index.js using below code :
node index.js
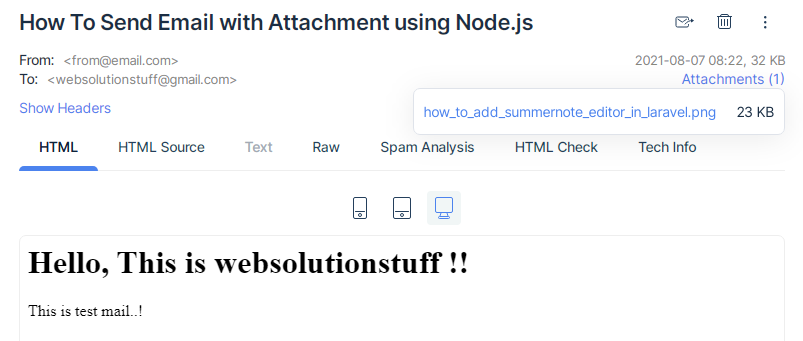
After run this command you will get output like below screenshot.

You may also like:
- Read Also - Node.js Express CRUD Example with MySQL
- Read Also - How To Import CSV File In MySQL Using Node.js
- Read Also - Stripe Payment Gateway Integration Example In Laravel 8
Recommended Post
Featured Post

How To Check Array Is Empty Or...
In this example, I will show you how to check if an array is empty or null in javascript or jquery. When we are wor...
Aug-18-2020

How to Add Toastr Notification...
Hello developer! In this guide, we'll see how to add toastr notification in laravel 11. Here, we'll di...
Apr-24-2024

How To Create Custom Error Pag...
In this article, we will see how to create a custom error page in laravel 9. Here we will create a custom 404 error...
Feb-09-2023

How To Get Selected Checkbox L...
In this tutorial, I will explain you to how to get the selected checkbox value from a checkbox list in jquery, If y...
Jun-17-2020