How to Create Apexcharts Pie Chart in Laravel 11
Websolutionstuff | Apr-19-2024 | Categories : Laravel PHP jQuery
Hello developers! In this article, we'll see how to create apexcharts pie chart in laravel 11. ApexCharts is a modern charting library that helps developers to create beautiful and interactive visualizations for web pages.
It is an open-source project and is free to use in commercial applications. In this guide, we'll learn to create a simple dynamic pie chart example in laravel 11.
Additionally, you can create donut charts, bar charts, line charts, and column charts with the help of ApexCharts and also you can customize them as per requirements.

In this step, we will install the laravel 11 application using the following command.
composer create-project laravel/laravel laravel_11_pie_chart
Then, we will define the route to the web.php file. So, add the below code to that file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UsersController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('index', [UsersController::class, 'create']);
Route::post('store', [UsersController::class, 'store'])->name('store');
Next, we'll create a UsersController.php file using the following code.
php artisan make:controller UsersController
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
use Illuminate\Http\RedirectResponse;
use App\Rules\Uppercase;
class UsersController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function create(): View
{
return view('index');
}
}
Then, we will create an index.blade.php file for the display of Apexchart bar char in laravel 11.
<!DOCTYPE html>
<html>
<head>
<title>How to Create Apexcharts Pie Chart in Laravel 11 - Websolutionstuff</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
@import url(https://fonts.googleapis.com/css?family=Roboto);
body {
font-family: Roboto, sans-serif;
}
#chart {
max-width: 650px;
margin: 35px auto;
}
</style>
</head>
<body>
<div class="container">
<h1>How to Create Apexcharts Pie Chart in Laravel 11 - Websolutionstuff</h1>
<div id="chart"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script>
var options = {
series: [44, 55, 13, 43, 22],
chart: {
width: 380,
type: 'pie',
},
labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'],
responsive: [{
breakpoint: 480,
options: {
chart: {
width: 200
},
legend: {
position: 'bottom'
}
}
}]
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
</script>
</body>
</html>
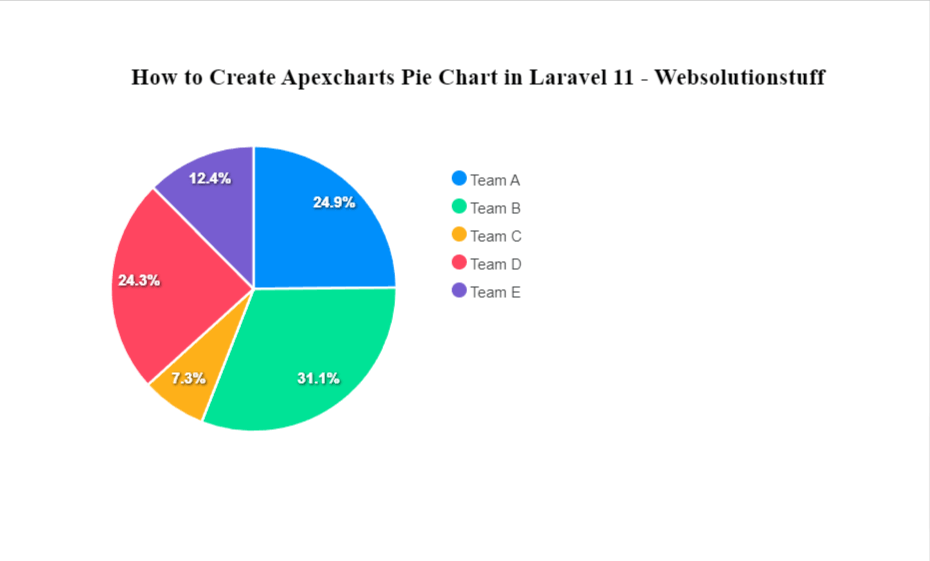
Output:

You might also like:
- Read Also: How to Create Apexcharts Bar Chart in Laravel 11
- Read Also: How To Create Dynamic Pie Chart In Laravel 9
- Read Also: Laravel 8 Google Pie Chart Example
- Read Also: Mail: Laravel 11 Send Email using Queue
Recommended Post
Featured Post

How to Run Specific Seeder in...
In this example, we will learn how to run a specific seeder in laravel 8. If you want to run only one seeder in laravel...
Jan-19-2022

Vue JS Multi-step Form Wizard...
Hello, web developers! In this article, we'll see how to create multi-step form wizards with validation in vue.js. I...
Jul-24-2024

How To Validate Multi Step For...
In this article, we will see how to validate multi step form wizard using jquery. Here, we will learn to validate t...
Jan-27-2023

Laravel 9 Custom Helper Functi...
In this article, we will see laravel 9 custom helper function example. As we all know laravel provides many re...
Mar-07-2022