How To Change Text In Laravel 9 Datatable
Websolutionstuff | Jan-06-2023 | Categories : Laravel jQuery
Do you want to learn how to change text in a Laravel 9 Datatable? This blog post is your complete guide to mastering text editing in this powerful system.
Laravel 9 Datatable provides developers with a strong platform to display data attractively and interactively. Our blog will guide you through the process of easily changing text, helping you improve the user experience and make your data more noticeable.
Stay tuned as we explore simple steps, perfect for both beginners and experienced developers. Prepare to enhance your text editing skills with Laravel 9 Datatable!
In this step, we will add datatable to the HTML file.
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011-04-25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011-07-25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009-01-12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012-03-29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008-11-28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012-12-02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012-08-06</td>
<td>$137,500</td>
</tr>
<tr>
<td>Rhona Davidson</td>
<td>Integration Specialist</td>
<td>Tokyo</td>
<td>55</td>
<td>2010-10-14</td>
<td>$327,900</td>
</tr>
<tr>
<td>Colleen Hurst</td>
<td>Javascript Developer</td>
<td>San Francisco</td>
<td>39</td>
<td>2009-09-15</td>
<td>$205,500</td>
</tr>
<tr>
<td>Sonya Frost</td>
<td>Software Engineer</td>
<td>Edinburgh</td>
<td>23</td>
<td>2008-12-13</td>
<td>$103,600</td>
</tr>
<tr>
<td>Jena Gaines</td>
<td>Office Manager</td>
<td>London</td>
<td>30</td>
<td>2008-12-19</td>
<td>$90,560</td>
</tr>
<tr>
<td>Quinn Flynn</td>
<td>Support Lead</td>
<td>Edinburgh</td>
<td>22</td>
<td>2013-03-03</td>
<td>$342,000</td>
</tr>
</tbody>
</table>
Add jquery to the bottom and initialize the language option in datatable.
$(document).ready(function () {
$('#example').DataTable({
language: {
lengthMenu: 'Display _MENU_ records per page',
zeroRecords: 'Nothing found - sorry',
info: 'Showing page _PAGE_ of _PAGES_',
infoEmpty: 'No records available',
infoFiltered: '(filtered from _MAX_ total records)',
},
});
});
Datatable allows changing the string and also fully internationalisable as strings for any language can be used.
{
"decimal": "",
"emptyTable": "No data available in table",
"info": "Showing _START_ to _END_ of _TOTAL_ entries",
"infoEmpty": "Showing 0 to 0 of 0 entries",
"infoFiltered": "(filtered from _MAX_ total entries)",
"infoPostFix": "",
"thousands": ",",
"lengthMenu": "Show _MENU_ entries",
"loadingRecords": "Loading...",
"processing": "",
"search": "Search:",
"zeroRecords": "No matching records found",
"paginate": {
"first": "First",
"last": "Last",
"next": "Next",
"previous": "Previous"
},
"aria": {
"sortAscending": ": activate to sort column ascending",
"sortDescending": ": activate to sort column descending"
}
}
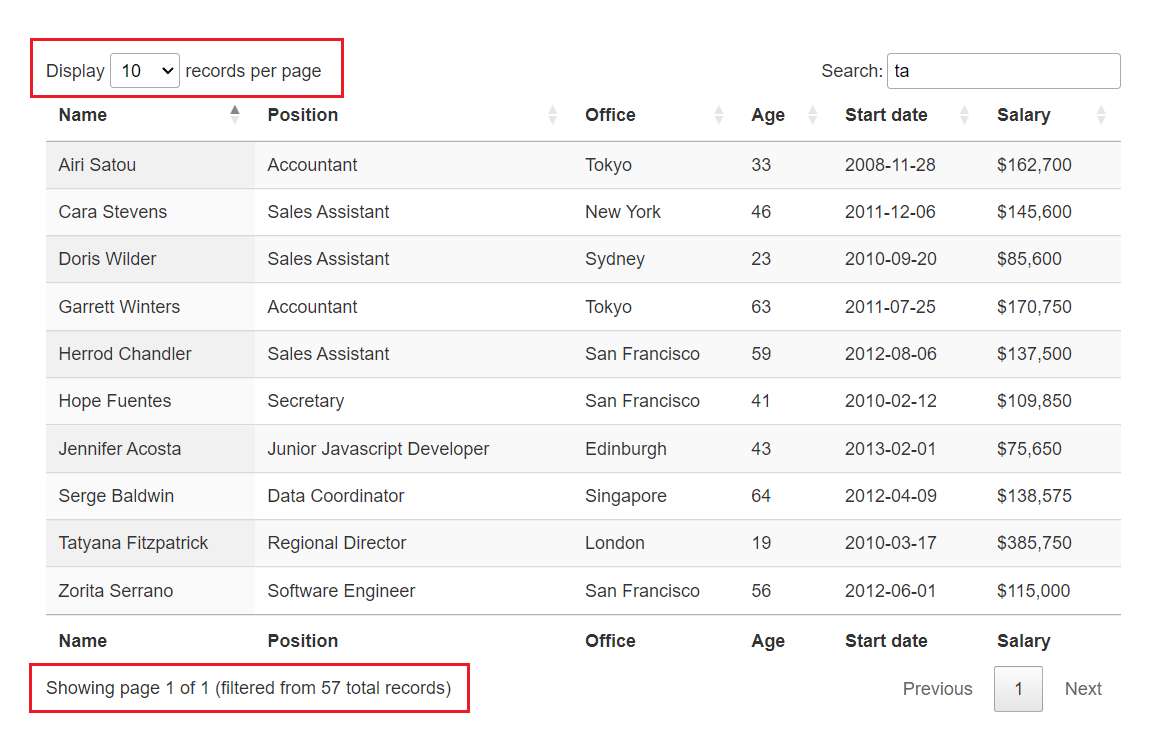
Output:

By learning the art of changing text within Laravel 9 Datatable, you can greatly enhance your web development projects. By following these steps, you'll gain the knowledge and confidence to effortlessly manipulate text elements.
Elevate your coding knowledge and create more dynamic and user-friendly data tables with the power of Laravel 9. Start implementing these strategies today and unlock a world of possibilities for your digital endeavors.
You might also like:
- Read Also: Laravel 8 Export Buttons In Datatables Example
- Read Also: How To Fixed Header In Datatable Using jQuery
- Read Also: Multiple Row Grouping Datatables jQuery
- Read Also: Datatables Localization Example
Recommended Post
Featured Post

Laravel 9 AJAX CRUD Example
In this post, we will learn how to create ajax crud operations in laravel 9. here, we will perform laravel 9 ajax c...
Feb-11-2022

How To Create Bar Chart In Lar...
In this article, we will see how to create a bar chart in laravel 9 using highcharts. A bar chart or bar graph is a...
Oct-05-2022

Laravel 8 One To Many Polymorp...
In this tutorial we will learn about laravel 8 one to many polymorphic relationship. A one-to-many polymorphic rela...
Nov-19-2021

How To Import CSV File In MySQ...
In this tutorial we will see how to import CSV file in MySQL using Node.js. Import and export CSV/EXCEL file in Nod...
Jul-30-2021