How To Restrict Special Characters Using jQuery Regex
Websolutionstuff | Dec-26-2022 | Categories : Laravel PHP jQuery
In this article, we will see how to restrict special characters using jquery regex. Here, we will learn how to create regex validation for a special character that is not allowed in the input textbox.
Using regular expression you can restrict the special character in the input fields. If you want to not be allowed special characters in input fields then you can use regex for validation.
So, let's see special characters not allowed using jquery regex and jquery validation for special characters not allowed.
In this example, we will check regex validation on keyup event.
$(function () {
$("form :input[type='text']").on("keyup", function (e) {
var inputTextId = $('#' + this.id);
var inputText = inputTextId.val();
var errorFor = this.id;
if (!isValidChar(inputText)) {
$('#' + this.id).val('').valid();
setTimeout(function () { replaceErrorMsg(errorFor); }, 100);
}
});
});
function isValidChar(str) {
return !/[~`!#$%\^&*+=\-\[\]\\';,/{}|\\":<>\?]/g.test(str);
}
function replaceErrorMsg(errorFor) {
$("label[for='" + errorFor + "'].help-block").html("Input is Invalid.");
}
In this example, we will check validation using a special characters code.
<input type="text" id="name" >
$("#name").keypress(function(e) {
$("#error_sp_msg").remove();
var k = e.keyCode,
$return = ((k > 64 && k < 91) || (k > 96 && k < 123) || k == 8 || k == 32 || (k >= 48 && k <= 57));
if(!$return) {
$("<span/>",{
"id" : "error_sp_msg",
"html" : "Special characters not allowed"
}).insertAfter($(this));
return false;
}
})
In this example, we will use a validation jquery CDN file. So, add the following code to your file. Check the documentation of the jquery validation plugin.
HTML:
<form id="myform">
<input type="text" name="title" />
<br/><br/>
<input type="submit" />
</form>
jQuery:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.validate.js"></script>
<script>
$(document).ready(function() {
$('#myform').validate({ // initialize the plugin
rules: {
title: {
required: true,
alphanumeric: true
}
},
submitHandler: function(form) { // for demo
alert('valid form submitted'); // for demo
return false; // for demo
}
});
});
</script>
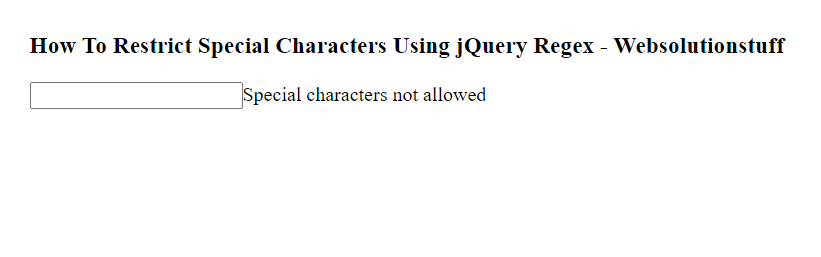
Output:

You might also like:
- Read Also: Special Characters Not Allowed Validation In Laravel 9
- Read Also: Laravel 9 Phone Number Validation Using Regex
- Read Also: Laravel 9 Form Validation Example
- Read Also: How To Validate Email Using jQuery
Recommended Post
Featured Post

Laravel 9 Livewire File Upload...
In this article, we will see the laravel 9 livewire file upload example. Here, we will learn how to upload files us...
Dec-02-2022

How To Install Tailwind CSS In...
In this article, we will see how to install tailwind CSS in laravel 9. Tailwind CSS works by scanning all of y...
Jun-13-2022

How To Render Charts In React:...
React is a really cool tool that helps programmers make awesome user interfaces using JavaScript. When it com...
Jul-26-2023

How To Validate Max File Size...
This article will show us how to validate max file size using javascript. Many times we have a requirement to check...
Aug-03-2020