How To Validate Email Using jQuery
Websolutionstuff | Nov-09-2022 | Categories : Laravel PHP jQuery
In this article, we will see how to validate email using jquery. we will use regular expression(regex) for email validation in jquery. Javascript is used to validate form data on the client-side server or web browser. Client-side validation is faster than server-side validation. So, we will learn how to validate email addresses in javascript.
Email address validation is a little bit is hard compared to other form validation. So, we will create a regex for email validation. Using regex we will check three parts of the email address, the first part is a user name after @ symbol and the third part is a domain name.
So, let's see how to validate email using javascript, jquery to validate email addresses, and email validation using regex.
The first part of the email address contains characters.
- Uppercase and lowercase letters (A-Z and a-z)
- Numeric characters (0-9)
- Special characters not allow - ! # $ % & ' * + - / = ? ^ _ ` { | } ~
The domain name contains.
- Letters
- Digits
- Hyphens
- Dots
In this example, we will validate email using regex with on click of a button.
<!DOCTYPE html>
<html>
<head>
<title>How To Validate Email Using jQuery - Websolutionstuff</title>
<script src="https://code.jquery.com/jquery-3.5.0.min.js">
</script>
</head>
<body>
<form>
<p>Enter an email address:</p>
<input id='email'>
<button type='submit' id='validate'>Validate Email</button>
</form>
<div id='result'></div>
<script>
function validateEmail(email) {
let res = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
return res.test(email);
}
function validate() {
let result = $("#result");
let email = $("#email").val();
result.text("");
if(validateEmail(email)) {
result.text(email + " is valid");
result.css("color", "green");
} else {
result.text(email + " is not valid");
result.css("color", "red");
}
return false;
}
$("#validate").on("click", validate);
</script>
</body>
</html>
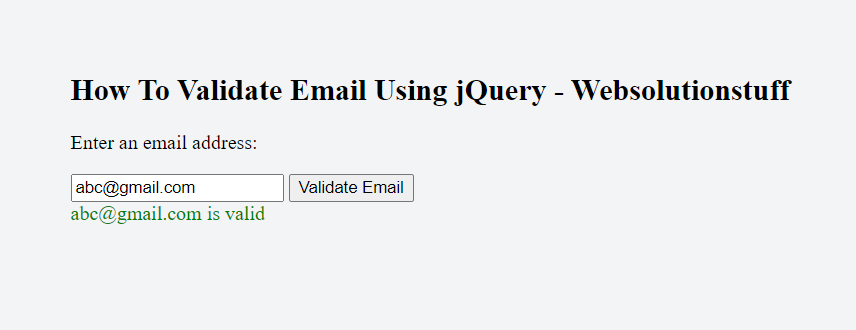
Output:

In this example, we will validate the email address on input.
<!DOCTYPE html>
<html>
<head>
<title>How To Validate Email Using jQuery - Websolutionstuff</title>
<script src="https://code.jquery.com/jquery-3.5.0.min.js"></script>
</head>
<body>
<h2>How To Validate Email Using jQuery - Websolutionstuff</h2>
<form>
<p>Enter an email address:</p>
<input id='email'>
<button type='submit' id='validate'>Validate Email</button>
</form>
<div id='result'></div>
<script>
const validateEmail = (email) => {
return email.match(/^((?!\.)[\w\-_.]*[^.])(@\w+)(\.\w+(\.\w+)?[^.\W])$/);
};
const validate = () => {
const $result = $('#result');
const email = $('#email').val();
$result.text('');
if (validateEmail(email)) {
$result.text(email + ' is valid :)');
$result.css('color', 'green');
} else {
$result.text(email + ' is not valid :(');
$result.css('color', 'red');
}
return false;
}
$('#email').on('input', validate);
</script>
</body>
</html>
Check the list of below regex examples.
/^\S+@\S+\.\S+$/
/^[a-z0-9]+@[a-z]+\.[a-z]{2,3}$/
/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/
/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/
/^[!#-'*+/-9=?A-Z^-~-]+(\.[!#-'*+/-9=?A-Z^-~-]+)*|\"\(\[\]!#-[^-~ \t]|(\\[\t -~]))+\")@([!#-'*+/-9=?A-Z^-~-]+(\.[!#-'*+/-9=?A-Z^-~-]+)*|\[[\t -Z^-~]*])$/
You might also like:
Recommended Post
Featured Post

How To Get Children Element In...
In this article, we will see how to get the children of this selector in jquery. You can use the find() method...
Jul-13-2022

What Is Digital Marketing?
Digital marketing is the component of marketing that utilizes internet and online bas...
Oct-19-2021

Laravel Authentication Using B...
In this article, we will share you new information about laravel authentication using a breeze. Laravel Breeze...
Feb-05-2021

Laravel 9 Paypal Payment Gatew...
In this article, we will see laravel 9 paypal payment gateway integration. Here, we will learn how to integrate the...
Jan-17-2023