How to Create Apexcharts Bar Chart in Laravel 11
Websolutionstuff | Apr-17-2024 | Categories : Laravel jQuery
Hello developers! In this article, we'll see how to create apexcharts bar chart in laravel 11. ApexCharts is a modern charting library that helps developers to create beautiful and interactive visualizations for web pages.
It is an open-source project and is free to use in commercial applications. In this guide, we'll learn to create a simple dynamic bar chart example in laravel 11.
Additionally, you can create pie charts, line charts, and column charts with the help of ApexCharts and also you can customize them as per requirements.

In this step, we will install the laravel 11 application using the following command.
composer create-project laravel/laravel laravel_11_barchart
Then, we will define the route to the web.php file. So, add the below code to that file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UsersController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('index', [UsersController::class, 'create']);
Route::post('store', [UsersController::class, 'store'])->name('store');
Next, we'll create a UsersController.php file using the following code.
php artisan make:controller UsersController
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
use Illuminate\Http\RedirectResponse;
use App\Rules\Uppercase;
class UsersController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function create(): View
{
return view('index');
}
}
Then, we will create an index.blade.php file for the display of Apexchart bar char in laravel 11.
<!DOCTYPE html>
<html>
<head>
<title>How to Create Apexcharts Bar Chart in Laravel 11 - Websolutionstuff</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
@import url(https://fonts.googleapis.com/css?family=Roboto);
body {
font-family: Roboto, sans-serif;
}
#chart {
max-width: 650px;
margin: 35px auto;
}
</style>
</head>
<body>
<div class="container">
<h1>How to Create Apexcharts Bar Chart in Laravel 11 - Websolutionstuff</h1>
<div id="chart"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script>
var options = {
chart: {
type: 'bar'
},
series: [{
name: 'sales',
data: [30,40,45,50,49,60,70,91,125]
}],
xaxis: {
categories: [1991,1992,1993,1994,1995,1996,1997, 1998,1999]
}
}
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
</script>
</body>
</html>
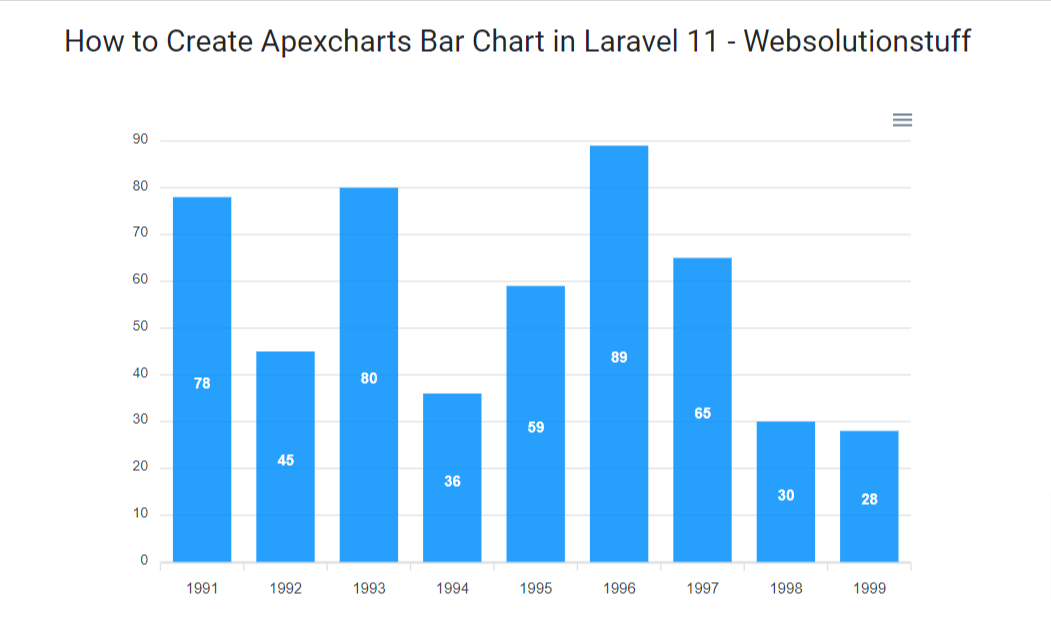
Output:

You might also like:
- Read Also: How to Create Login and Registration in Laravel 11
- Read Also: Laravel 9 Group Column Chart Using Highcharts
- Read Also: How To Create Dynamic Bar Chart In Laravel 9
- Read Also: Laravel 8 Google Bar Chart Example
Recommended Post
Featured Post

Razorpay Payment Gateway Integ...
In the rapidly advancing world of technology, the combination of Laravel 10 and VueJS 3 is unparalleled and exceptionall...
Aug-30-2023

Laravel 11 Create Dynamic Drop...
Hello, web developers! In this article, we'll see how to create a dynamic dropdown using Vue.js with laravel 11. Als...
Jul-22-2024

How to Convert PDF to Image in...
Greetings, Laravel enthusiasts! Today, let's unravel a common challenge in web development – converting PDFs t...
Dec-22-2023

How To File Upload In Angular...
As an Angular 15 developer, I understand the significance of incorporating file upload functionality into web applicatio...
Jun-19-2023