How To Toggle Dark and Light Mode using jQuery
Websolutionstuff | Nov-24-2020 | Categories : PHP jQuery CSS Bootstrap
In this article, we will see how to toggle between dark and light modes using jquery. As per the current trend of web development, many websites provide the user with a reading select themes like dark mode and light mode or day/night mode of website and it's very easy to implement in the website.
In this just write CSS code and javascript to toggle the dark mode and light mode websites. Also, you can store it in local storage to save the state of the user-select themes like dark mode and light of the website.
So, let's see toggle between light and dark modes using jquery.
Step 1: Create HTML File
Step 2: Add CSS for Dark Mode and Light Mode
Step 3: Add Switch/Toggle Button for Dark Mode and Light Mode
Step 4: Add functionality for Toggle Dark Mode and Light Mode using Javascript or jQuery
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"> </script>
<meta charset="UTF-8">
<meta name="viewport" content= "width=device-width, initial-scale=1.0">
<title>How To Toggle Between Dark and Light Mode Website using jQuery ?</title>
<style>
body{
padding:2% 3% 10% 3%;
text-align:center;
}
h1{
color: #03aa96;
margin-top:30px;
}
.dark{
background-color: #222;
color: #e6e6e6;
}
.theme-switch-wrapper {
display: flex;
align-items: center;
float: right;
}
.theme-switch {
display: inline-block;
height: 34px;
position: relative;
width: 60px;
text-align: right;
}
.theme-switch input {
display:none;
}
.slider {
background-color: #ccc;
bottom: 0;
cursor: pointer;
left: 0;
position: absolute;
right: 0;
top: 0;
transition: .4s;
}
.slider:before {
background-color: #fff;
bottom: 4px;
content: "";
height: 26px;
left: 4px;
position: absolute;
transition: .4s;
width: 26px;
}
input:checked + .slider {
background-color: #66bb6a;
}
input:checked + .slider:before {
transform: translateX(26px);
}
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
</style>
</head>
<body>
<div class="theme-switch-wrapper">
<label class="theme-switch" for="checkbox">
<input type="checkbox" id="checkbox" />
<div class="slider round"></div>
</label>
<label style="margin-left: 10px;">Select Mode</label>
</div><br>
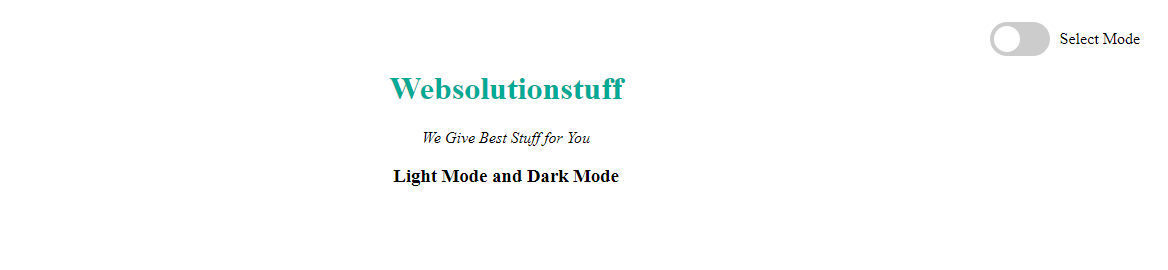
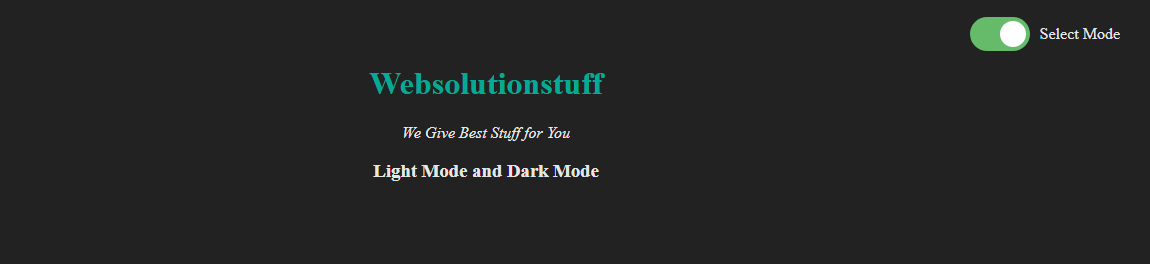
<h1>Websolutionstuff</h1>
<p><i>We Give Best Stuff for You</i></p>
<h3>Light Mode and Dark Mode</h3>
<script>
$(document).ready(function(){
$('#checkbox').click(function(){
var element = document.body;
element.classList.toggle("dark");
});
});
</script>
</body>
</html>
Output:


You might also like:
Recommended Post
Featured Post

Autocomplete Search using Boot...
In this example we will see autocomplete search using bootstrap typeahead js.Typeahead search is a method for progr...
Jun-09-2021

Laravel 8 Image Upload Example
In this article, we will see the laravel 8 image upload example. Image or file upload is the most common task...
Oct-06-2020

Razorpay Payment Gateway Integ...
In the rapidly advancing world of technology, the combination of Laravel 10 and VueJS 3 is unparalleled and exceptionall...
Aug-30-2023

Comparing VPS Hosting Provider...
It can be hard to find the best VPS hosting UAE provider with global data centers in today’s market. The majority...
Jun-26-2024