Jquery Search Filter Example
Websolutionstuff | Aug-25-2021 | Categories : jQuery
In this small post i will so you jquery search filter example. here we will see how to search data using jquery filter. Many time we have requirment to filter or find specific data from html table so here i will i will show you how to create a filter using jquey.
Here, we will create table, search box for jquery search box. So, let's see how to search data using jquery filter.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
<body>
<h2>Jquery Search Filter Example- Websolutionstuff</h2>
<input id="myInput" type="text" placeholder="Search Here..">
<br><br>
<table>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody id="myTable">
<tr>
<td>Carry</td>
<td>minati</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Jery</td>
<td>joe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Demo</td>
<td>roof</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Jeff</td>
<td>befos</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</body>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</html>
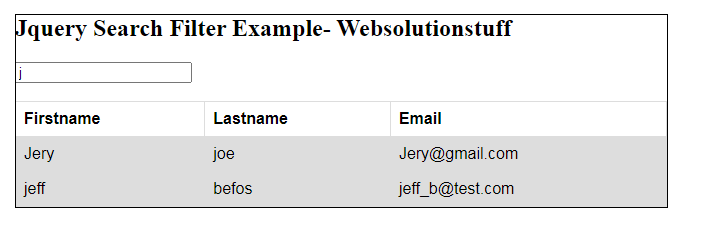
Output :

You may also like :
- Read Also : How To Convert HTML To PDF using JavaScript
- Read Also : How to Create Slider using jQuery
- Read Also : How to Clear Form Data Using jQuery
Recommended Post
Featured Post

How To Add Date Range Picker I...
In this tutorial, I will guide you through the process of adding a date range picker component to your Angular 15 applic...
Jun-30-2023

Laravel 8 Left Join Query Exam...
In this tutorial I will give you laravel 8 left join query example. laravel left join eloquent returns all rows from the...
Nov-26-2021

How To Add Column In Existing...
In this article, we will see how to add a column to the existing table in laravel 10 migration. Here, we will learn...
Apr-24-2023

7+ Laravel Tips: Optimize Data...
Hey there, fellow developers! If you've been navigating the intricate world of Laravel, you know that optimizing dat...
Jan-03-2024