Localization - Laravel Localization Example
Websolutionstuff | Nov-06-2020 | Categories : Laravel PHP
In this article, we will see localization - laravel localization example. Laravel's localization features provide a convenient way to retrieve text in different languages, allowing you to easily support multiple languages within your application.
Laravel localization may help to create a multi-language website in different languages using multiple methods of strings. And also, we will not use a package for string translation. we will use laravel trans() and @lang() function to convert string in multi-language. So, you can create a laravel 7/8/9 localization example within the lang directory.
let's see, how to create localization in laravel 7/8/9, how to create dynamic language in laravel 7/8/9, and language translation in laravel.
In this laravel localization example, we will create a localization file language-wise. Here we will create two files First one is for English and the second one is for Chinese.
1. resources/lang/en/message.php
2. resources/lang/zhh/message.php
Add the below code in your terminal to create a new controller in your laravel localization example
php artisan make:controller LocalizationController
Now, add the below code in your LocalizationController.
public function index(Request $request,$locale)
{
app()->setLocale($locale);
return view('welcome');
}
Now, add the below route to the web.php file.
routes/web.php
Route::get('{locale}/index','LocalizationController@index');
In this step, we will create a blade file to view our output.
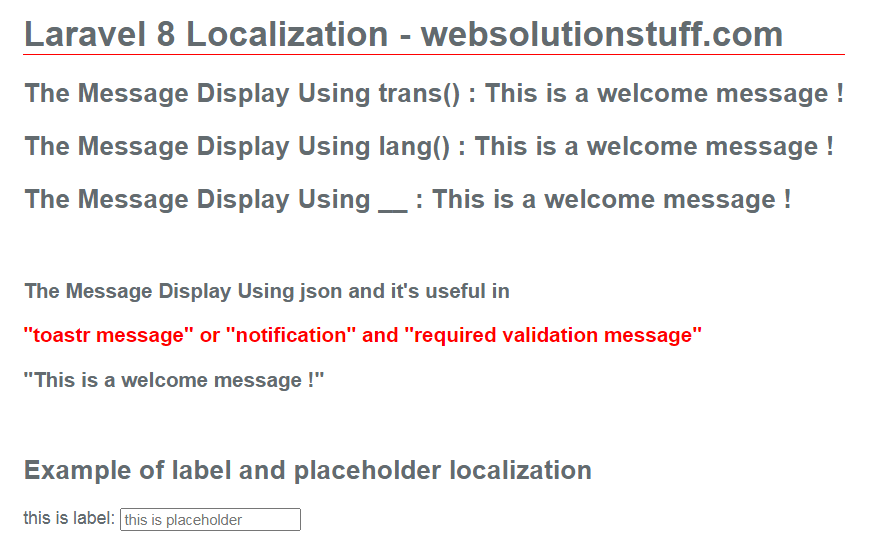
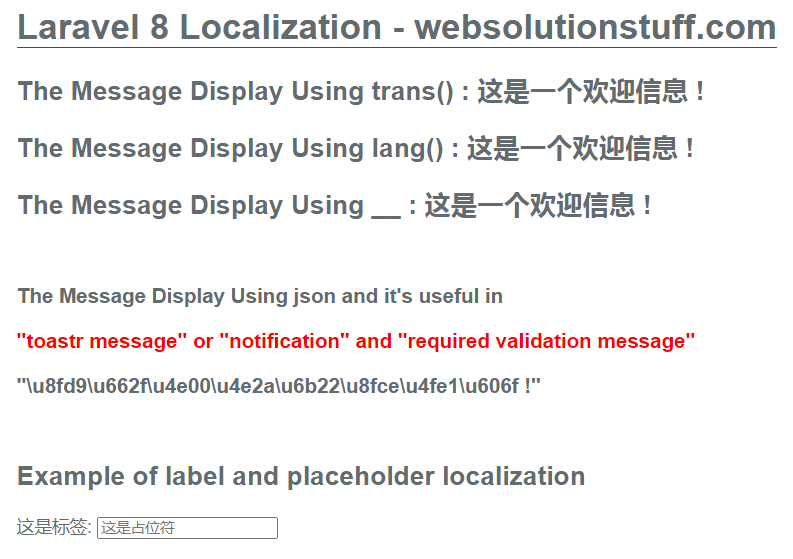
<div class="content" style="text-align: justify;">
<h1>Laravel 8 Localization - websolutionstuff.com</h1>
<h2>The Message Display Using trans() : {{trans('message.welcome')}}</h2>
<h2>The Message Display Using lang() : @lang('message.welcome')</h2>
<h2>The Message Display Using __ : {{__('message.welcome')}}</h2><br>
<h3>The Message Display Using json and it's useful in <p style="color: red;">
"toastr message" or "notification" and "required validation message" </p>
@json(__('message.welcome'))</h3><br>
<h2>Example of label and placeholder localization</h2>
<label>@lang('message.label')</label>:
<input class="form-control" placeholder="@lang('message.placeholder')" id="title"
name="title" type="text" />
</div>
Here we are using different ways to display localization strings in laravel.
2. @lang()
3. __()
4. @json(__())
Run this example in your browser and get output like the below screenshot.


You might also like:
- Read Also: Laravel 9 CRUD Operation Example
- Read Also: Laravel 9 Image Upload In Summernote Editor
- Read Also: How To Create Custom Middleware In Laravel 9
- Read Also: How To Integrate Stripe Payment Gateway In Laravel 9
Recommended Post
Featured Post

How To Store Multiple Checkbox...
In this post we will see how to store multiple checkbox value in database using laravel. Whenever you want to save multi...
May-14-2021

How To Run Python Script In La...
In this article, we will see how to run the python scripts in laravel 9. Python is a popular programming language.&...
May-07-2022

How To Get Last 7 Days Record...
In this example, we will see how to get the last 7 days record in laravel 8. You can simply get the last 7 days record u...
Jan-31-2022

How To Install Tailwind CSS In...
In this article, we will see how to install tailwind CSS in laravel 9. Tailwind CSS works by scanning all of y...
Jun-13-2022