Drag and Drop File Upload Using Dropzone js in Laravel 8
Websolutionstuff | Oct-20-2020 | Categories : Laravel PHP jQuery
This article will show drag and drop file upload using dropzone js in laravel 8. DropzoneJS is an open-source library that provides drag and drop file uploads with image previews. Here, we will see the dropzone image upload tutorial in laravel 8. So, we will teach you laravel dropzone multiple files upload.
Dropzone is a javascript jquery plugin, using dropzone.js we can select one by one image with a preview. After choosing an image from browse we can see a preview of the image. dropzone.js also provides a filter like we can make validation for max upload, a specific image or file extension, etc.
So, let's see drag and drop multiple file uploads in laravel and drag and drop multiple file uploads in laravel 8 using dropzone js.
Laravel 8 Drag and Drop File Upload Using Dropzone
In this step, we will add routes in the web.php file
routes/web.php
Route::get('dropzone/example', 'App\Http\Controllers\UserController@dropzoneExample');
Route::post('dropzone/store', 'App\Http\Controllers\UserController@dropzoneStore')->name('dropzone.store');
Now, we will create a controller and add the below code for image upload.
Note: Create a new images folder in your public folder to save images.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function dropzoneExample()
{
return view('dropzone_view');
}
public function dropzoneStore(Request $request)
{
$image = $request->file('file');
$imageName = time().'.'.$image->extension();
$image->move(public_path('images'),$imageName);
return response()->json(['success'=>$imageName]);
}
}
Now, create a blade file for viewing.
resources/views/dropzone_view.blade.php
<html>
<head>
<title>Drag and Drop File Upload Using Dropzone js in Laravel 8 - websolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.0.1/min/dropzone.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.2.0/min/dropzone.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="text-center">Drag and Drop File Upload Using Dropzone js in Laravel 8 - websolutionstuff.com</h1><br>
<form action="{{route('dropzone.store')}}" method="post" name="file" files="true" enctype="multipart/form-data" class="dropzone" id="image-upload">
@csrf
<div>
<h3 class="text-center">Upload Multiple Images</h3>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
Dropzone.options.imageUpload = {
maxFilesize: 1,
acceptedFiles: ".jpeg,.jpg,.png,.gif"
};
</script>
</body>
</html>
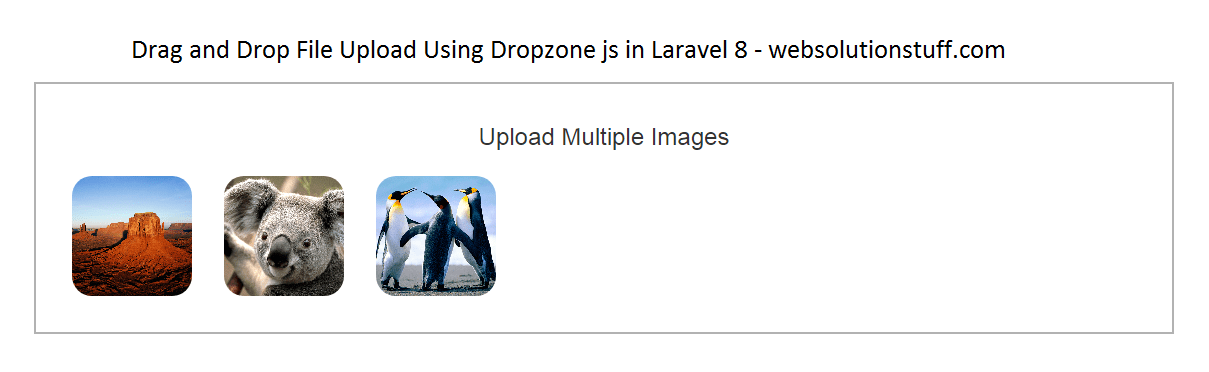
Output:

You might also like:
- Read Also: Laravel 9 Resize Image Before Upload
- Read Also: How To Preview Image Before Upload In jQuery
- Read Also: How To Upload And Preview Image In React JS
- Read Also: How To Check Image Blur Or Not Using Python
Recommended Post
Featured Post

Laravel 8 Socialite Login With...
In this tutorial we will see laravel 8 socialite login with github account. explains how to integrate OAuth github...
Oct-25-2021

How To Add Bootstrap Modal In...
In this article, we will see how to add a bootstrap modal in react js. In this example, we will use the bootstrap m...
Sep-09-2022

How To Import CSV File In MySQ...
In this tutorial we will see how to import CSV file in MySQL using Node.js. Import and export CSV/EXCEL file in Nod...
Jul-30-2021

How To Install TinyMCE Editor...
In this article, I will give you an example of the TinyMCE editor, Tinymce editor is a rich-text open-source editor,&nbs...
Jun-18-2020