How To Change Month Name In jQuery Datepicker
Websolutionstuff | Jul-01-2022 | Categories : Laravel PHP jQuery
In this article, we will see how to change the month name in jquery datepicker. In the date picker, we can change the month name and weekday text using the jquery UI date picker. Initialize the datepicker with the monthNames option specified in jquery.
So, let's see how to change month name in jquery datepicker, change month name in jquery datepicker, how to change month text in jquery datepicker, datepicker language change, jquery datepicker change language dynamically, jquery datepicker change language dynamically, jquery datepicker locale date format, jquery datepicker localization, jquery datepicker month name text localization
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Change Month Name In jQuery Datepicker - Websolutionstuff</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container{
border-radius: 5px;
padding:50px 20px;
margin:30px auto;
width:40%;
border:2px solid #bbb;
text-align: center;
}
input{
padding:5px;
background-color:#eeeeee;
}
h2{
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Change Month Name In jQuery Datepicker - Websolutionstuff</h2>
<div class="container">
<label>Select Date :</label>
<input type="text" id="datepicker">
</div>
</body>
<script type="text/javascript">
$(function() {
$("#datepicker").datepicker({ monthNames: [ "Januar", "Februar", "Marts", "April", "Maj", "Juni", "Juli", "August", "September", "Oktober", "November", "December" ]
});
});
</script>
</html>
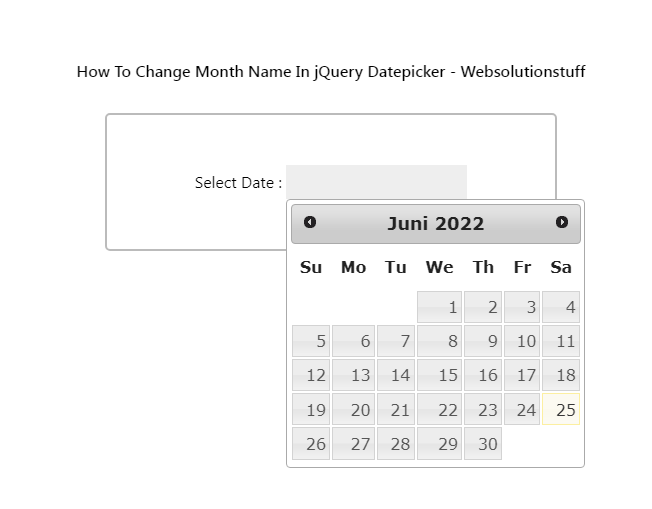
Output:

You might also like:
- Read Also: How To Disable Weekends In jQuery Datepicker
- Read Also: How To Disable Past Date In jQuery Datepicker
- Read Also: How To Disable Future Date In jQuery Datepicker
- Read Also: How To Disable Specific Dates In jQuery Datepicker
Recommended Post
Featured Post

How to Create Components in An...
In this article how to create components in angular 16. Here, we will learn about how to use angular component...
Jun-02-2023

Laravel 11 CRUD with Image Upl...
In this article, we'll see laravel 11 crud with an image upload example. Here, we'll perform a crud operation on...
Apr-26-2024

How To Get Last Record In Lara...
In this example, we will see how to get the last record in laravel 8. You can simply get the last record using laravel 8...
Jan-26-2022

Laravel 8 Many To Many Relatio...
In this example we will see laravel 8 many to many relationship example. Use many to many relationship in lara...
Nov-15-2021