How To Disable Past Date In jQuery Datepicker
Websolutionstuff | Jun-18-2022 | Categories : Laravel PHP jQuery
In this tutorial, we will see how to disable past dates in jquery datepicker. In the date picker, today's date before any past date will be disabled using the jquery UI date picker. The minimum selectable date. When set to null, there is no minimum. Also, you can set a minimum select date as per requirements.
So, let's see jquery datepicker disable past dates, past date disable in datepicker, disable past dates in jquery UI datepicker, how to disable past date in calendar using javascript, bootstrap datepicker disable past dates, datepicker disable past dates in javascript, how to disable past date in input type date, how to set minimum date in datepicker, how to set min date as current date in datepicker, jquery ui datepicker mindate today, jquery datepicker disable dates before specific date, how to disable previous date in datepicker using jquery, how to disable previous date in bootstrap datepicker.
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Disable Past Date In jQuery Datepicker - Websolutionstuff</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container{
border-radius: 5px;
padding:50px 20px;
margin:30px auto;
width:40%;
border:2px solid #bbb;
text-align: center;
}
input{
padding:5px;
background-color:#eeeeee;
}
h2{
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Disable Past Date In jQuery Datepicker - Websolutionstuff</h2>
<div class="container">
<label>Select Date :</label>
<input type="text" id="datepicker">
</div>
</body>
<script type="text/javascript">
$(function() {
$( "#datepicker" ).datepicker({ minDate: new Date() });
});
</script>
</html>
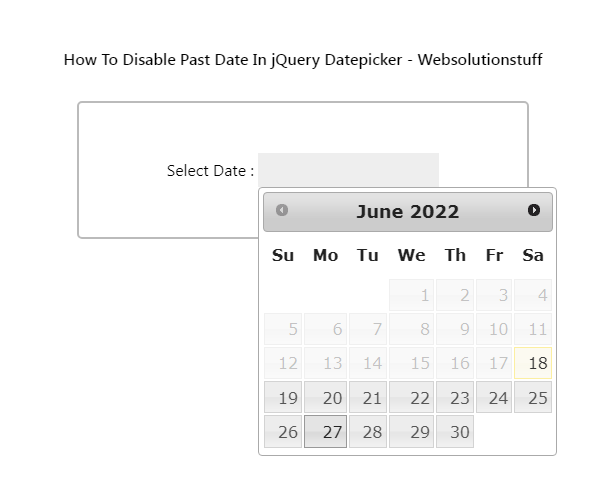
Output:

You might also like:
Recommended Post
Featured Post

How To Import SQL File Into My...
In this article, we will see how to import SQL files into MySQL using the command. You can import databases in multiple...
Nov-10-2022

Datatable Custom Export Button...
Hello Guys, In this tutorial we will see how to add datatable custom export button example. datatable provide inbuilt...
Apr-26-2021

How to Run Specific Seeder in...
In this example, we will learn how to run a specific seeder in laravel 8. If you want to run only one seeder in laravel...
Jan-19-2022

How to Export CSV File in Lara...
In this post we will see how to export CSV file in laravel, Export csv file in laravel is most common function...
Apr-30-2021