How To Check Password Strength Using JQuery
Websolutionstuff | Sep-04-2020 | Categories : PHP jQuery
In this article, we will see how to check password strength using jquery. here we will check whether password strength is fulfill min character requirements or not. we will give you examples of how to check password size using javascript and jquery password strength. password is the most important part of authentication, many times you can see error messages like entering a valid password or password must be at least 6 characters, etc.
So, let's see a password strength check using regex.
jQuery Password Strength Check Example
<html>
<body>
<head>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>How to check password strength in jQuery - websolutionstuff.com</title>
<style>
#password-strength-status {
padding: 5px 10px;
color: #FFFFFF;
border-radius: 4px;
margin-top: 5px;
}
.medium-password {
background-color: #b7d60a;
border: #BBB418 1px solid;
}
.weak-password {
background-color: #ce1d14;
border: #AA4502 1px solid;
}
.strong-password {
background-color: #12CC1A;
border: #0FA015 1px solid;
}
</style>
</head>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h2>How to check password strength in jQuery - websolutionstuff.com</h2><br/>
<label>Password:</label>
<input type="password" name="password" id="password" class="form-control"/>
<div id="password-strength-status"></div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$("#password").on('keyup', function(){
var number = /([0-9])/;
var alphabets = /([a-zA-Z])/;
var special_characters = /([~,!,@,#,$,%,^,&,*,-,_,+,=,?,>,<])/;
if ($('#password').val().length < 6) {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('weak-password');
$('#password-strength-status').html("Weak (should be atleast 6 characters.)");
} else {
if ($('#password').val().match(number) && $('#password').val().match(alphabets) && $('#password').val().match(special_characters)) {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('strong-password');
$('#password-strength-status').html("Strong");
} else {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('medium-password');
$('#password-strength-status').html("Medium (should include alphabets, numbers and special characters or some combination.)");
}
}
});
});
</script>
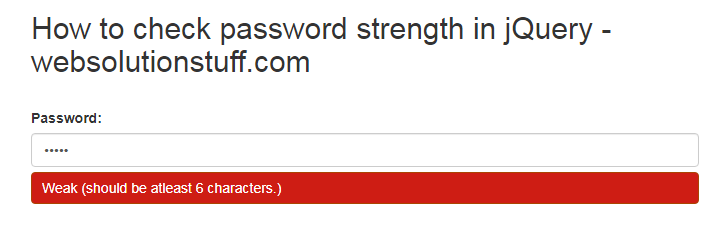
And finally, you will get output like the below screen print.

You might also like:
Recommended Post
Featured Post

How To Get Current User Locati...
In this article, we will see how to get the current user location in laravel 9. Many times we are required to...
Mar-23-2022

How to Multiple Image Upload i...
Hello everyone! I'm excited to share with you how I'm enhancing my Laravel 10 API by enabling the capability to...
Dec-01-2023

How To Create Unique Slug In L...
In this article, we will see how to create a unique slug in laravel 9. A slug is the part of a URL that i...
Sep-27-2022

How To Check Email Already Exi...
In this article, we will show how to check whether the email already exists or not in laravel. Also, we will check...
Aug-07-2020