Laravel 11 CKEditor Image Upload Example
Websolutionstuff | May-20-2024 | Categories : Laravel
Hello, laravel web developers! In this article, we'll see how to image upload in CKeditor 5 in laravel 11. CKEditor is a WYSIWYG rich text editor. which enables writing content directly inside of web pages or online applications.
Its core code is written in JavaScript and it is developed by CKSource. CKEditor is available under open source. CKEditor is a modern, feature-rich JavaScript text editor with a clean UI and perfect UX. Easily customizable to any use case.
Laravel 11 CKEditor Image Upload
Inserting images into content created with CKEditor 5 is a very common task. In a properly configured rich-text editor, there are several ways for the end user to insert images:
- Pasting an image from the clipboard
- Dragging a file from the file system
- Selecting an image through a file system dialog
- Selecting an image from a media management tool in your application
- Pasting a URL to an image, either into the editor dialog or directly into the content.
In this article, we'll install laravel 11 using the following composer command.
composer create-project laravel/laravel laravel_11_example
Then, we'll define the routes to the web.php file for displaying the text editor and uploading images.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\CkeditorController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('ckeditor', [CkeditorController::class, 'index']);
Route::post('ckeditor/upload', [CkeditorController::class, 'upload'])->name('ckeditor.upload');
Next, we'll create a CkeditorController.php file using the following command.
php artisan make:controller CkeditorController
app/Http/Controllers/CkeditorController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
use Illuminate\Http\JsonResponse;
class CkeditorController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(): View
{
return view('ckeditor');
}
/**
* Write code on Method
*
* @return response()
*/
public function upload(Request $request): JsonResponse
{
if ($request->hasFile('upload')) {
$originName = $request->file('upload')->getClientOriginalName();
$fileName = pathinfo($originName, PATHINFO_FILENAME);
$extension = $request->file('upload')->getClientOriginalExtension();
$fileName = $fileName . '_' . time() . '.' . $extension;
$request->file('upload')->move(public_path('images'), $fileName);
$url = asset('media/' . $fileName);
return response()->json(['fileName' => $fileName, 'uploaded'=> 1, 'url' => $url]);
}
}
}
Note: Make sure you have created an images folder in your public directory because images will be stored in that folder.
Next, we'll create a ckeditor.blade.php file. So, add the following code to that file.
resources/views/ckeditor.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 CKEditor Image Upload Example - Websolutionstufff</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.ck-editor__editable_inline {
min-height: 300px;
}
</style>
</head>
<body>
<div class="container">
<h1>Laravel 11 CKEditor Image Upload Example - Websolutionstuff</h1>
<form>
<div class="form-group">
<strong>Title:</strong>
<input type="text" name="title" class="form-control" placeholder="Title" value="{{ old('title') }}">
</div><br>
<div class="form-group">
<strong>Description:</strong>
<textarea name="editor" id="editor"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success" type="submit">Submit</button>
</div>
</form>
</div>
<script src="https://cdn.ckeditor.com/ckeditor5/37.1.0/classic/ckeditor.js"></script>
<script>
ClassicEditor.create( document.querySelector( '#editor' ),{
ckfinder: {
uploadUrl: '{{route('ckeditor.upload').'?_token='.csrf_token()}}',
}
})
.catch( error => {
});
</script>
</body>
</html>
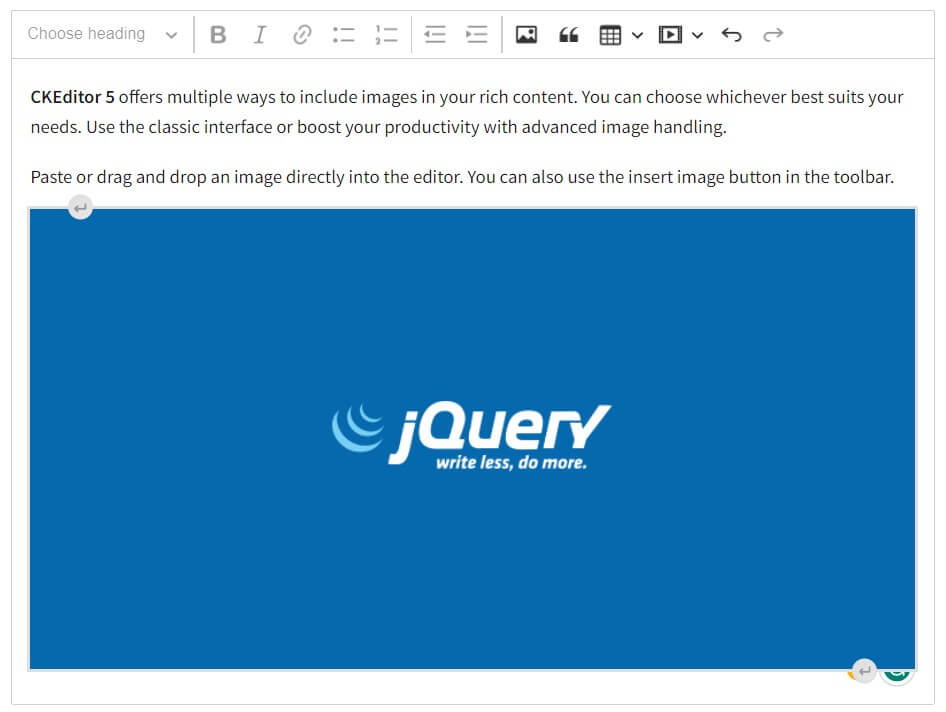
Output:

You might also like:
- Read Also: Laravel 11 ChartJS Line Chart Example
- Read Also: Mail: Laravel 11 Send Email using Queue
- Read Also: How to Change Date Format in Laravel 11
- Read Also: Laravel 11 Summernote Image Upload Example
Recommended Post
Featured Post

Laravel 10 Create AJAX Paginat...
In this article, we will see laravel 10 create an ajax pagination example. Here, we will learn about how to create...
Apr-17-2023

Laravel 9 Livewire File Upload...
In this article, we will see the laravel 9 livewire file upload example. Here, we will learn how to upload files us...
Dec-02-2022

Laravel AJAX CRUD example
Today I will show you how to create ajax crud operations in laravel. In laravel 6/7 ajax crud operation, we can perform...
May-14-2020

Laravel 9 Livewire CRUD Operat...
In this article, we will see the laravel 9 livewire crud operation. we will learn about livewire crud operation in larav...
Nov-24-2022