Dependent Dropdown In Laravel 9 Vue JS
Websolutionstuff | Dec-15-2022 | Categories : Laravel VueJs
In this article, we will see a dependent dropdown in laravel 9 vue js. Here, we will learn how to create a dependent dropdown in laravel 9 vue js 3. Also, we will create a dependent dropdown for country and city. Select the country dependent on the display state name. Also, you can create dependent dropdowns in laravel 6, laravel 7, and laravel 8.
So, let's see the laravel 9 vue js dependent dropdown, dynamic dropdown in laravel vuejs, and laravel 9 dependent dropdown.
Step 1: Install Laravel 9 Application
Step 2: Configure Database
Step 3: Create Model and Migration
Step 4: Install NPM
Step 5: Add Routes
Step 6: Create Controller
Step 7: Create Vue JS Component
Step 8: Create Blade File
Step 9: Run Laravel 9 Application
In this step, we will install laravel 9 using the following command.
composer create-project --prefer-dist laravel/laravel laravel9_vue_js_dropdown
Now, we will configure the database into the .env file.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel9_vuejs_dropdown
DB_USERNAME=root
DB_PASSWORD=root
In this step, we will create migration and model using the following command.
php artisan make:migration create_countries_states_table
Migration:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateCountriesStatesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('countries', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->timestamps();
});
Schema::create('states', function (Blueprint $table) {
$table->bigIncrements('id');
$table->integer('country_id');
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('countries');
Schema::dropIfExists('states');
}
}
After that, we will migrate the table to the database using the following command.
php artisan migrate
Now, we will create a Country and State Model using the following command.
php artisan make:model Country
php artisan make:model State
In this step, we will install npm and vue js using the following command.
npm install
npm install vue-axios --save
npm run watch
Now, we will add routes to the web.php file.
routes/web.php
<?php
use App\Http\Controllers\CountryStateController;
Route::get('get_countries', [CountryStateController::class, 'getCountries']);
Route::post('get_states', [CountryStateController::class, 'getStates']);
In this step, we will create a CountryStateController file. So, add the below code to that file.
app/Http/Controllers/CountryStateController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Country;
use App\Models\State;
class CountryStateController extends Controller
{
/**
* Retrieve countries data
*
* @return void
*/
public function getCountries()
{
$data = Country::get();
return response()->json($data);
}
/**
* Retrieve states data
*
*/
public function getStates(Request $request)
{
$data = State::where('country_id', $request->country_id)->get();
return response()->json($data);
}
}
Now, we will create DropdownComponent.vue to the resources/assets/js/components folder.
<template>
<div class="container">
<div class="text-center" style="margin: 20px 0px 20px 0px;">
<span class="text-secondary">Dependent Dropdown In Laravel 9 Vue JS - Websolutionstuff</span>
</div>
<div class="row justify-content-center" style="margin: 20px 0px 20px 0px;">
<div class="col-md-8">
<div class="card">
<div class="card-body">
<div class="form-group">
<label>Select Country:</label>
<select class='form-control' v-model='country' @change='getStates()'>
<option value='0' >Select Country</option>
<option v-for='data in countries' :value='data.id'>{{ data.name }}</option>
</select>
</div>
<div class="form-group">
<label>Select State:</label>
<select class='form-control' v-model='state'>
<option value='0' >Select State</option>
<option v-for='data in states' :value='data.id'>{{ data.name }}</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return {
country: 0,
countries: [],
state: 0,
states: []
}
},
methods:{
getCountries: function(){
axios.get('/get_countries')
.then(function (response) {
this.countries = response.data;
}.bind(this));
},
getStates: function() {
axios.get('/get_states',{
params: {
country_id: this.country
}
}).then(function(response){
this.states = response.data;
}.bind(this));
}
},
created: function(){
this.getCountries()
}
}
</script>
Now, we will include DropdownComponent.vue in the app.js file.
resources/assets/js/app.js
require('./bootstrap');
window.Vue = require('vue');
Vue.component('dropdown-component', require('./components/DropdownComponent.vue').default);
const app = new Vue({
el: '#app',
});
In this step, we will create an app.blade.php file. So, add the below code to that file.
resources/views/layouts/app.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" value="{{ csrf_token() }}"/>
<title>Laravel 9 Vue JS Dependent Dropdown - Websolutionstuff</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet" type="text/css">
<link href="{{ mix('css/app.css') }}" type="text/css" rel="stylesheet"/>
</head>
<body>
<div id="app">
<dropdown-component></dropdown-component>
</div>
<script src="{{ mix('js/app.js') }}" type="text/javascript"></script>
</body>
</html>
Now, we will run the laravel 9 vue js dependent dropdown application using the following command.
php artisan serve
npm run dev
or
npm run watch
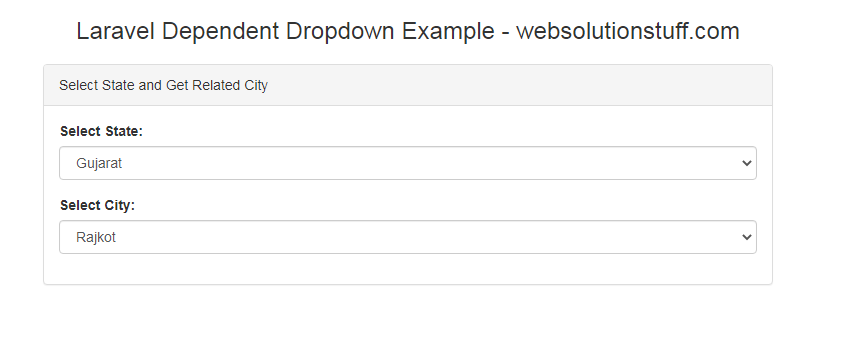
Output:

You might also like:
- Read Also: How To Install Vue JS 3 In Laravel 9
- Read Also: Laravel 9 Vue JS CRUD Operation Example
- Read Also: How To Get Current Date And Time In Vue Js
- Read Also: How To Implement Google Bar Chart In Vue Js
Recommended Post
Featured Post

How To Get Last Record In Lara...
In this example, we will see how to get the last record in laravel 8. You can simply get the last record using laravel 8...
Jan-26-2022

How to Install Imagick PHP Ext...
Hey there, fellow developers! Are you looking to enhance your PHP applications with powerful image-processing capabiliti...
Mar-06-2024

Laravel 9 whereIn / whereNotIn...
In this article, we will see Laravel 9 whereIn / whereNotIn / orWhereIn / orWhereNotIn Query Example. The whereIn()...
Oct-17-2022

How To Validate Password And C...
In this article, we will see how to validate password and confirm password in react js. Sometimes we need to add th...
Sep-14-2022