How Generate PDF From HTML View In Laravel
Websolutionstuff | Jun-01-2020 | Categories : Laravel PHP HTML
In this example, I will teach you how to generate PDF files from an HTML view in laravel. For generating PDF files I will use the laravel-dompdf package, it creates pdf files and also provides download file functionalities, I will give you examples of a very simple way to generate pdf files and download them to your system. We use dompdf package and generate pdf files from HTML view in laravel.
So, let's see generate pdf in laravel 7/8, laravel dompdf package, how to generate pdf in laravel 6/7/8, laravel pdf viewer, barryvdh/laravel-dompdf pdf not working, barryvdh/laravel-dompdf package, laravel show pdf in view, PHP pdf generator, download pdf in laravel, how to generate pdf from HTML view in laravel, dompdf laravel example.
Step 1: Install Laravel
Type the following command in the terminal to create a new project in your system.
composer create-project --prefer-dist laravel/laravel PDF_example
Step 2: Install barryvdh/laravel-dompdf Package In Your Application
After installation of the project, you need to install barryvdh/laravel-dompdf Package
composer require barryvdh/laravel-dompdf
Step 3: Add Service Provider And Aliase
After package installation, we need to add service provider and aliase in config/app.php.
'providers' => [
Barryvdh\DomPDF\ServiceProvider::class,
],
'aliases' => [
'PDF' => Barryvdh\DomPDF\Facade::class,
],
Step 4 : Create Controller
Now create a controller on this path app\Http\Controllers\UserController.php and add the below command.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
use PDF;
class UserController extends Controller
{
public function index(Request $request)
{
$user = User::latest()->paginate(5);
if($request->has('download'))
{
$pdf = PDF::loadView('users.index',compact('user'));
return $pdf->download('pdfview.pdf');
}
return view('users.index',compact('user'));
}
}
Step 5: Add Route
After that add the below code in routes/web.php
Route::resource('users','UserController');
Step 6 : Create Blade File
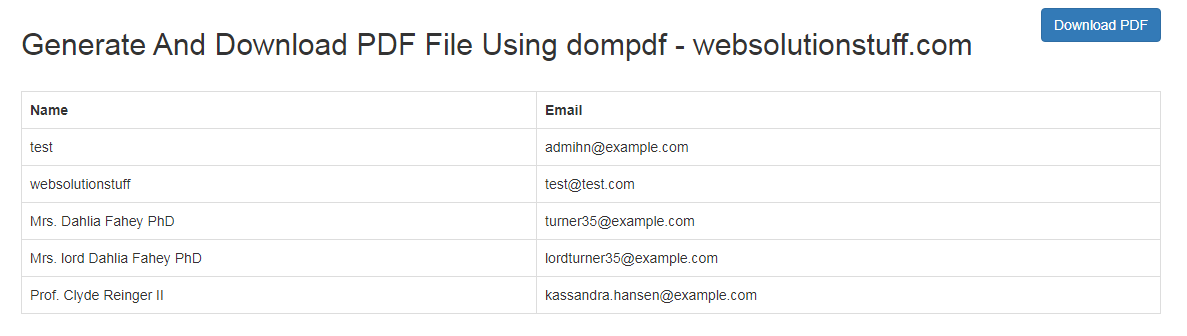
Now, create an index.blade.php file for download and generate a pdf file in this path resources\views\users\index.blade.php and add the below HTML code.
<!DOCTYPE html>
<html>
<head>
<title>Generate And Download PDF File Using dompdf - websolutionstuff.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12" style="margin-top: 15px ">
<div class="pull-left">
<h2>Generate And Download PDF File Using dompdf - websolutionstuff.com</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{route('users.index',['download'=>'pdf'])}}">Download PDF</a>
</div>
</div>
</div><br>
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
@foreach ($user as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</table>
</div>
</body>
</html>
After adding all code to your application you can download a pdf file of your HTML view.

You might also like :
- Read Also: Laravel 8 Left Join Query Example
- Read Also: Laravel 8 Google Bar Chart Example
- Read Also: Node.js Express CRUD Example with MySQL
- Read Also: Laravel 8 Datatables Keeping Selected Page Number
Recommended Post
Featured Post

Laravel whereMonth and whereYe...
In this article, we will show you laravel whereMonth and whereYear examples. whereMonth and whereYear are...
Jan-25-2021

Razorpay Payment Gateway Integ...
In the rapidly advancing world of technology, the combination of Laravel 10 and VueJS 3 is unparalleled and exceptionall...
Aug-30-2023

How To Add Bootstrap Modal In...
Today I will show you how to add a bootstrap popup modal on button click. many times we need to set confirmation on the...
May-27-2020

How to Convert PDF to Image in...
Greetings, Laravel enthusiasts! Today, let's unravel a common challenge in web development – converting PDFs t...
Dec-22-2023