How to Create Multi Language Website in Laravel
Websolutionstuff | Nov-09-2020 | Categories : Laravel PHP jQuery
In this article, we will see how to create a multi-language website in laravel. In this example, you can understand the concept of the laravel multilingual website demo. Also, gain knowledge or learn about how to add multiple languages in laravel 7/8/9. it's a very simple example of laravel multi-language with a different list of language dropdowns.
So, let's see, a laravel multi language website example, how to translate a string in laravel 7/8/9 and laravel 7/8/9 localization example.
If you are looking for a multi language support website in laravel then we will help you how to add multiple languages in laravel. we will use laravel trans() to create a multilingual language website. Also, we will change text and messages on the change of dropdown using jquery.
In this example, I will show you localization - laravel localization example. Laravel's localization features provide a convenient way to retrieve text in different languages, allowing you to easily support multiple languages within your application. So, here I will show you how to create localization or laravel dynamic language.
So, let's follow the steps to adding multi languages website support in laravel.
We are creating a new project setup for this example. So, create a new project using the below command.
composer create-project --prefer-dist laravel/laravel blog
Laravel's localization features provide a convenient way to retrieve text in different languages, allowing you to easily support multiple languages within your application.
In this step, we will create a localization file language-wise. here we will create two files First one is for English and the Second one is for Chinese. And just copy and paste the below code into the given path and write down your custom message or value.
resources/lang/en/message.php
<?php
return [
'welcome' => 'This is a welcome message !',
];
resources/lang/zhh/message.php
<?php
return [
'welcome' => '这是一个欢迎信息 !',
];
In this step, we will create two routes one for the display view page with language dropdown and message and another for changing languages using jquery.
Now, add the below route to the web.php file.
routes/web.php
Route::get('index', 'LocalizationController@index');
Route::get('change/lang', 'LocalizationController@lang_change')->name('LangChange');
In this step, now we create a new controller as a LocalizationController. This controller helps to manage layouts and change language dynamically using the dropdown.
Add the below code in your terminal to create a new controller.
php artisan make:controller LocalizationController
Now, add the below code in your LocalizationController.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App;
class LocalizationController extends Controller
{
public function index()
{
return view('welcome');
}
public function lang_change(Request $request)
{
App::setLocale($request->lang);
session()->put('locale', $request->lang);
return view('welcome');
}
}
In this step, we will create a blade file to view our output.
<!DOCTYPE html>
<html>
<head>
<title>How to Create Multi Language Website in Laravel - websolutionstuff.com</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row" style="text-align: center;margin-top: 40px;">
<h2>How to Create Multi Language Website in Laravel - websolutionstuff.com</h2><br>
<div class="col-md-2 col-md-offset-3 text-right">
<strong>Select Language: </strong>
</div>
<div class="col-md-4">
<select class="form-control Langchange">
<option value="en" {{ session()->get('locale') == 'en' ? 'selected' : '' }}>English</option>
<option value="zhh" {{ session()->get('locale') == 'zhh' ? 'selected' : '' }}>Chinese</option>
</select>
</div>
<h1 style="margin-top: 80px;">{{ __('message.welcome') }}</h1>
</div>
</div>
</body>
<script type="text/javascript">
var url = "{{ route('LangChange') }}";
$(".Langchange").change(function(){
window.location.href = url + "?lang="+ $(this).val();
});
</script>
</html>
Here you can display strings or messages using different ways in laravel.
- trans()
- @lang()
- __()
- @json(__())
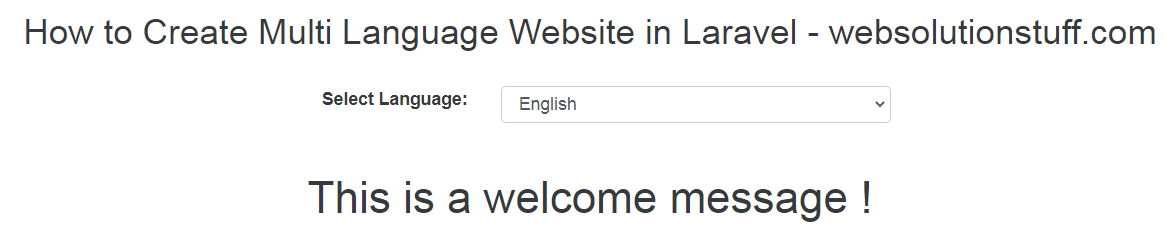
Run this example in your browser and get output like the below screenshot.
English Language:

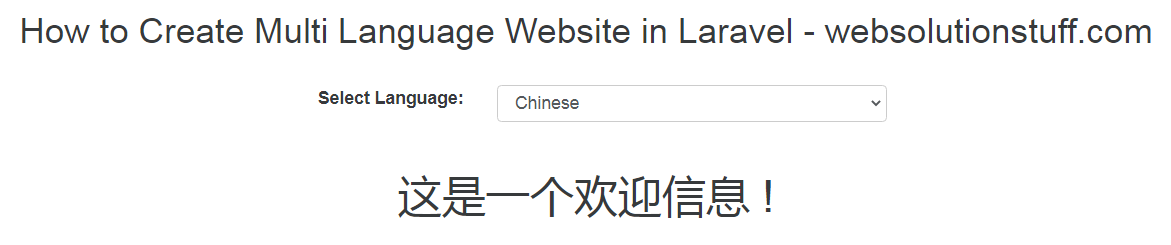
Chinese Language:

You might also like:
Recommended Post
Featured Post

Laravel 8 Eloquent whereHas Co...
In this example we will see laravel 8 eloquent whereHas() condition. you will learn about wherehas() condition in l...
Oct-06-2021

How To Count Days Excluding We...
In this article, we will see how to count days excluding weekends and holidays in laravel 9. Here, we will learn to...
Jan-24-2023

Change Date Format Using Carbo...
In this article, we will see a change date format using carbon in laravel. Many times we have requirements to chang...
Dec-15-2020

How To Resize Image Before Upl...
In this article, we will see how to resize images before uploading in laravel 10. Here, we will learn about laravel 10&n...
Mar-29-2023