How To Open Datepicker Popup In Angular 15 Material
Websolutionstuff | Jul-10-2023 | Categories : Angular
In this tutorial, I will guide you through the process of opening the datepicker popup in the Angular 15 Material framework. The datepicker is a crucial component that allows users to select dates conveniently, and controlling when the datepicker appears is essential for creating a seamless user experience.
By leveraging the power of Angular 15 and Angular Material, we can easily open the datepicker popup programmatically and provide more flexibility and control in our applications.
In this tutorial, I will explain each step in detail, provide code examples, and offer step-by-step instructions to help you open the datepicker popup in Angular 15 Material.
We will cover the prerequisites, installation of Angular Material, module imports, creating a datepicker component, and the actual process of opening the datepicker popup programmatically.
Table of Contents:
- Prerequisites
- Install Angular Material
- Import Angular Material Modules
- Create Datepicker Component
- Open Datepicker Popup
- Run Angular 15 Application
- Conclusion
By the end of this tutorial, you will have a solid understanding of how to programmatically control the opening of the datepicker popup in Angular 15 Material.
So, let's dive into the implementation steps and unlock the ability to open the datepicker popup in Angular 15 Material.
Before we get started, make sure you have a working Angular 15 application set up on your machine. Additionally, ensure that you have the necessary dependencies installed, including Angular Material and its corresponding CSS styles.
To add Angular Material to your project, run the following command in your terminal.
npm install @angular/material@15 @angular/cdk@15
In the component file (app.module.ts), import the required Angular Material modules.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatNativeDateModule,
MatFormFieldModule,
MatInputModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Create a new component that will contain your datepicker. For example, you can create a DatepickerComponent using the Angular CLI.
ng generate component Datepicker
In your DatepickerComponent template file, add the action button inside the datepicker component.
src/app/app.component.html
<div class="container" style="margin:70px;">
<h2>How To Open Datepicker Popup In Angular 15 Material - Websolutionstuff</h2>
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker">
<mat-hint>MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matIconSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker touchUi #picker></mat-datepicker>
</mat-form-field>
</div>
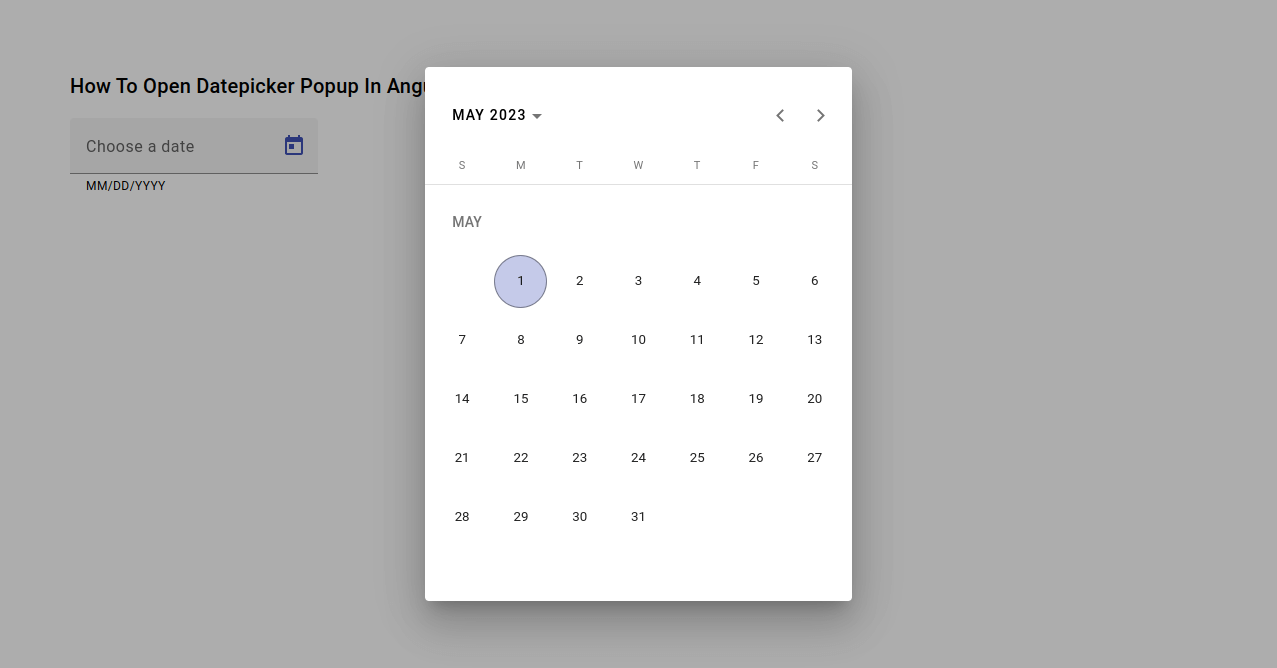
Start the Angular development server using the ng serve command and open the app in your browser.
ng serve
Output:

By following these steps, you have successfully implemented the functionality to open the datepicker popup programmatically in Angular 15 Material.
You might also like:
- Read Also: How To Add Datepicker In Angular 15 Material
- Read Also: How To Image Upload With Preview In Angular 15
- Read Also: Laravel 9 User Roles and Permissions Without Package
- Read Also: How To Send Email With Attachment In Laravel 8
Recommended Post
Featured Post

How to Use an Image as a Link...
In the ever-evolving realm of web development, I've come to realize the significance of interactivity in shaping rem...
Aug-16-2023

How To Integrate Mailchimp API...
In this article, we will see how to integrate mailchimp API in laravel 9. Here we will learn how we can integr...
Aug-01-2022

Laravel 9 Image Upload In Summ...
In this article, we will see laravel 9 image upload in summernote editor. there are many editor available in l...
Mar-24-2022

How to Install PHP DOM Extensi...
In this tutorial, I will guide you through the process of installing the PHP DOM Extension in Ubuntu 23.04. The PHP DOM...
Jan-29-2024